Vue
Vue
谈谈你对MVVM的理解
MVVM是Model-View-ViewModel的缩写,它是一种基于前端开发的架构模式。由Model、View、ViewModel三部分组成。其核心的提供对View和ViewModel的双向数据绑定,这使得ViewModel的状态改变可以自动传递给View,即所谓的数据双向绑定。ViewModel是核心,负责连接View和Model,保证视图和数据一致性,这种轻量级的架构让前端开发更加高效、便捷。
Model代表数据模型,也可以在Model中定义数据修改和业务逻辑;View代表 UI 组件,他负责将数据模型转化成 UI 展现出来;ViewModel是一个同步View和Model的对象。
Vue.js是MVVM架构的最佳实践,但并没有完全遵循MVVM,专注于MVVM中的ViewModel,不仅做到了数据双向绑定,而且还是较轻量级的JS库。
Vue双向绑定原理
Vue数据双向绑定主要是指:数据变化更新视图,视图变化更新数据。

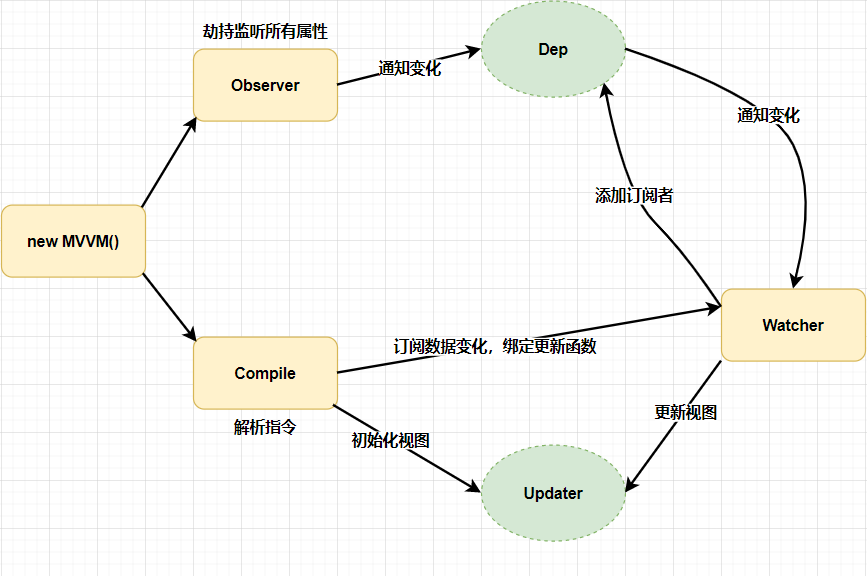
Observer:数据监听器,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者,内部采用Object.defineProperty的getter和setter来实现。
Compile:指令解析器,他的作用对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数。
Watcher:订阅者,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数。
Dep:消息订阅器,内部维护了一个数组,用来收集订阅者(Watcher),数据变动触发notify函数,再调用订阅者的update方法。
从图中可以看出,**当执行 new Vue() 时,Vue 就进入了初始化阶段,一方面 Vue 会遍历 data 选项中的属性,并用 Object.defineProperty 将它们转为 getter / setter,实现数据变化监听功能;另一方面,Vue 的指令编译器 Compile 对元素节点的指令进行扫描和解析,初始化视图,并订阅 Watcher 来更新视图,此时 Watcher 会将自己添加到消息订阅器中(Dep),初始化完毕。 **
当数据发生变化时,Observer 中的 setter 方法被触发,setter 会立即调用 Dep.notify(),Dep开始遍历所有的订阅者,并调用订阅者的 update 方法,订阅者收到通知后对视图进行相应的更新。
package.json与package-lock.json的关系
pageage.json用来描述项目及项目所依赖的模块信息。
语义版本控制
版本号:
组成:major.minor.patch,即主版本号.次版本号.修补版本号。
安装依赖包的版本
安装依赖包的时候,版本号前面都会带有^或~的符号:
~会匹配最近的小版本依赖包,比如~1.2.3会匹配所有1.2.x版本,但是不包括1.3.0
^会匹配最新的大版本依赖包,比如^1.2.3会匹配所有1.x.x的包,包括1.3.0,但是不包括2.0.0
*安装最新版本的依赖包,比如*1.2.3会匹配x.x.x
