🌈掌握CSS:超级有用的CSS资源汇总
这是一个包含 70+ 个精心挑选的基于 Web 的工具的集合,这些工具实际上非常有用。每一个工具都会生成纯 CSS,无需 JS 或任何外部库。感谢每一个应用程序背后的作者。
Property Generators
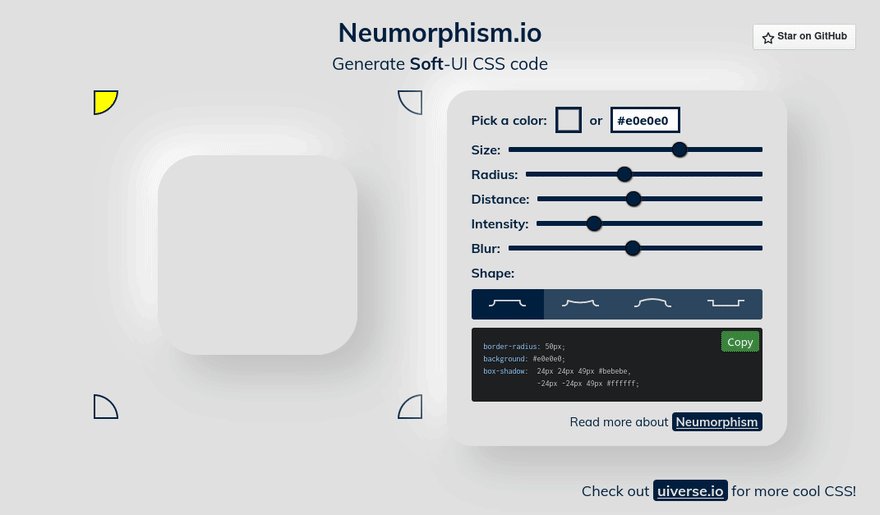
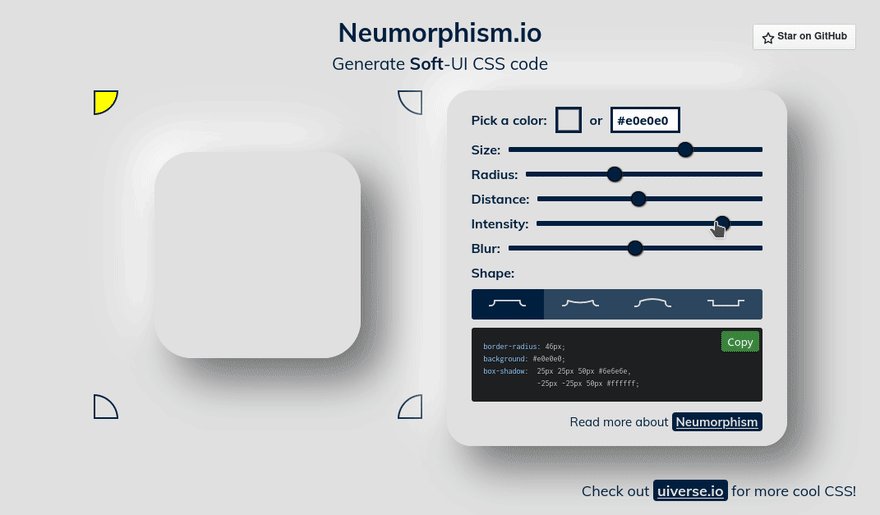
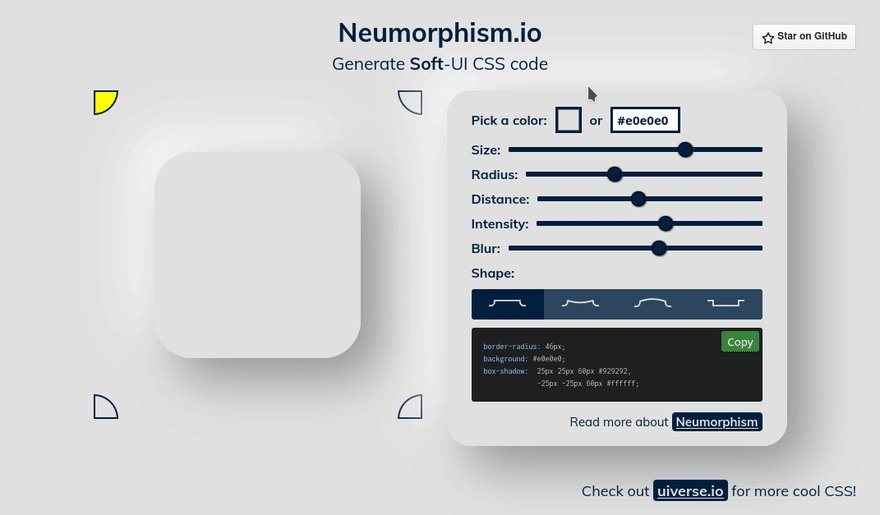
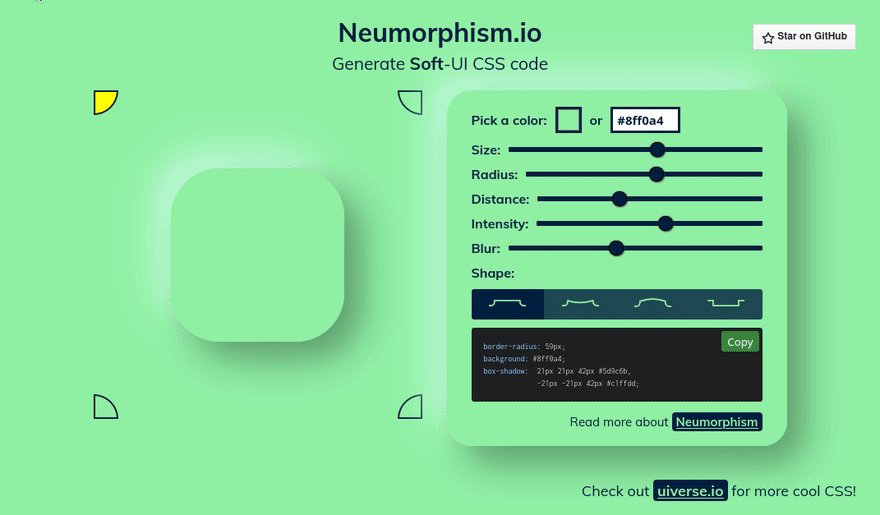
1. Neumorphism
使用内阴影生成
Soft-UI CSS样式。

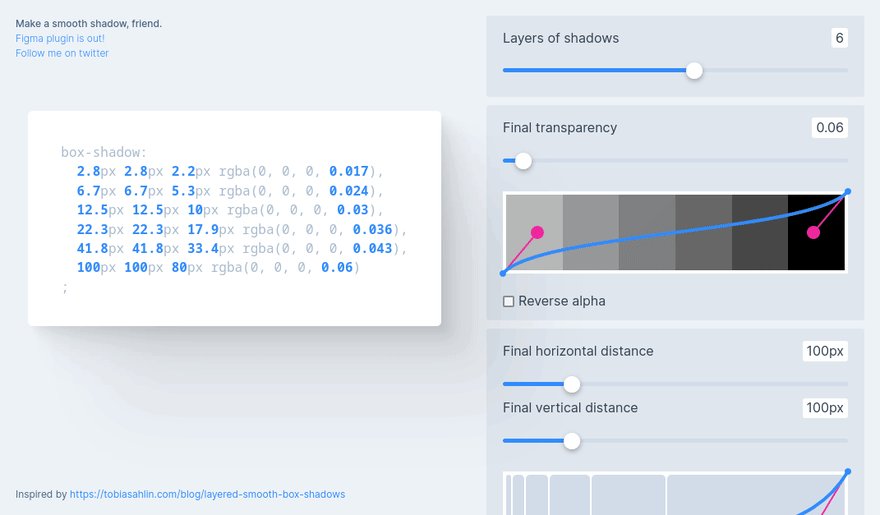
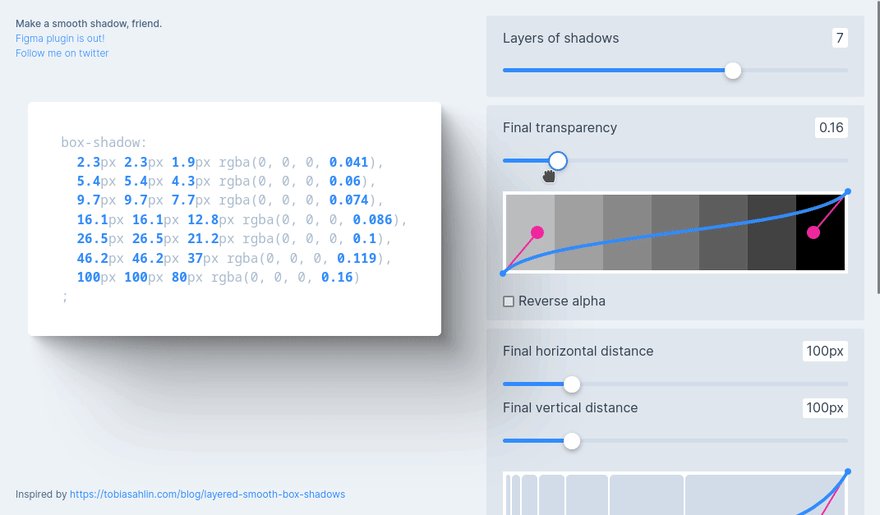
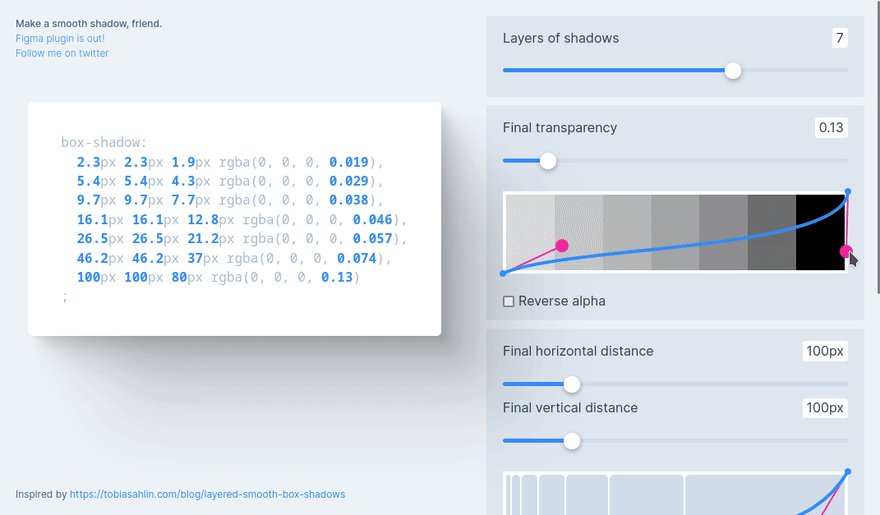
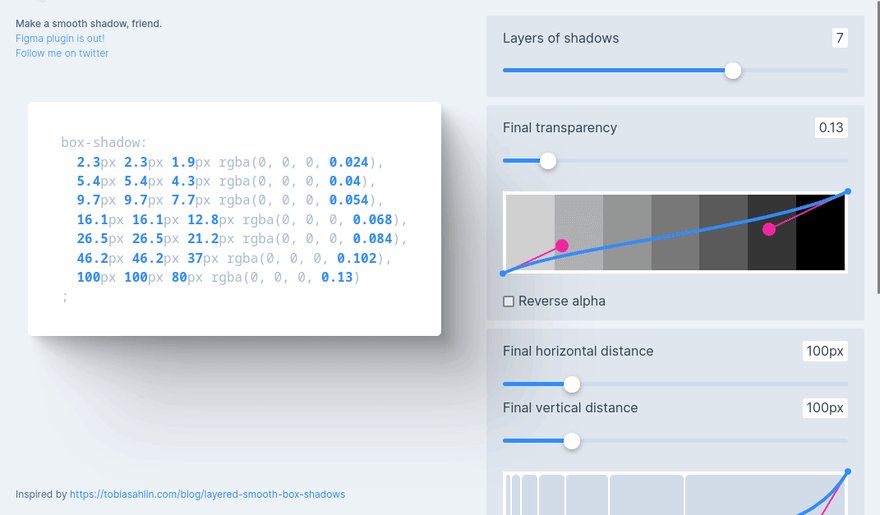
2. Shaddows Brumm
制作并预览优美流畅的阴影。

3. Fancy Border Radius
使用边框半径生成炫酷的形状对象。

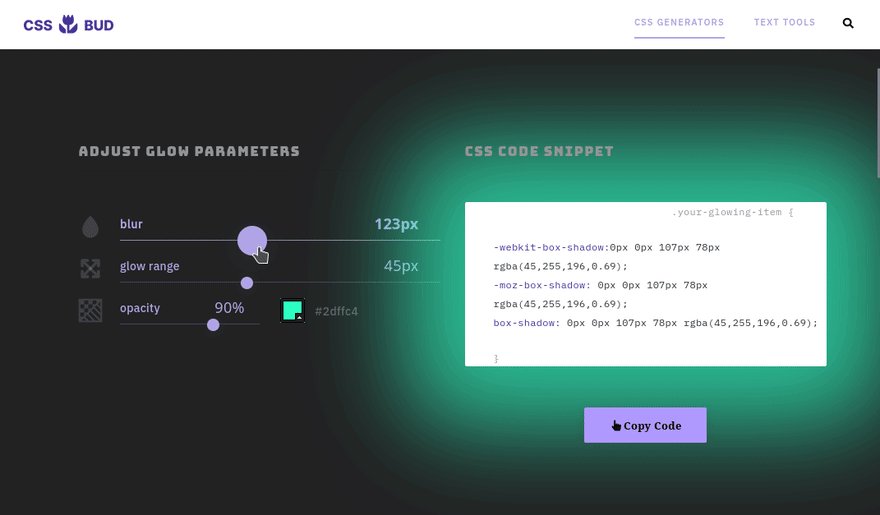
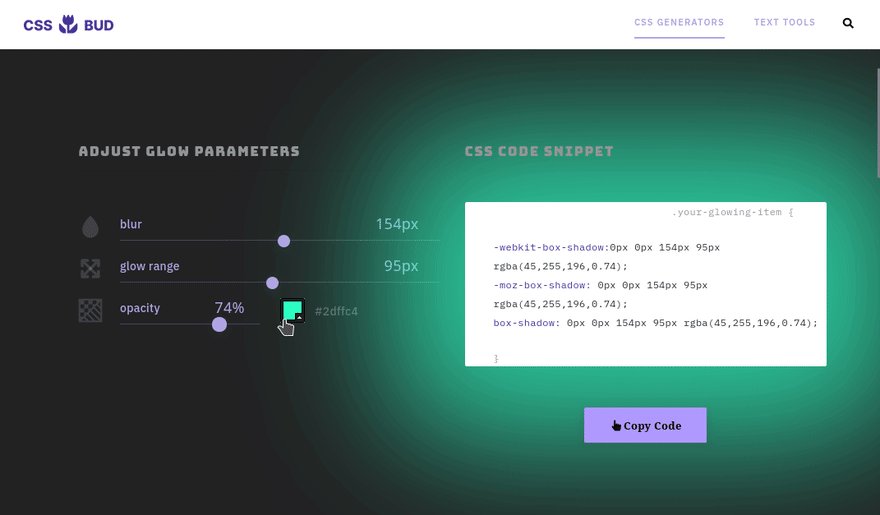
4. Glow Generator
生成纯
CSS跨浏览器的发光效果。

5. Clothoid Corners
通过
CSS剪辑路径生成布料圆角。

6. Glassmorphism
构建半透明、模糊的玻璃状背景。

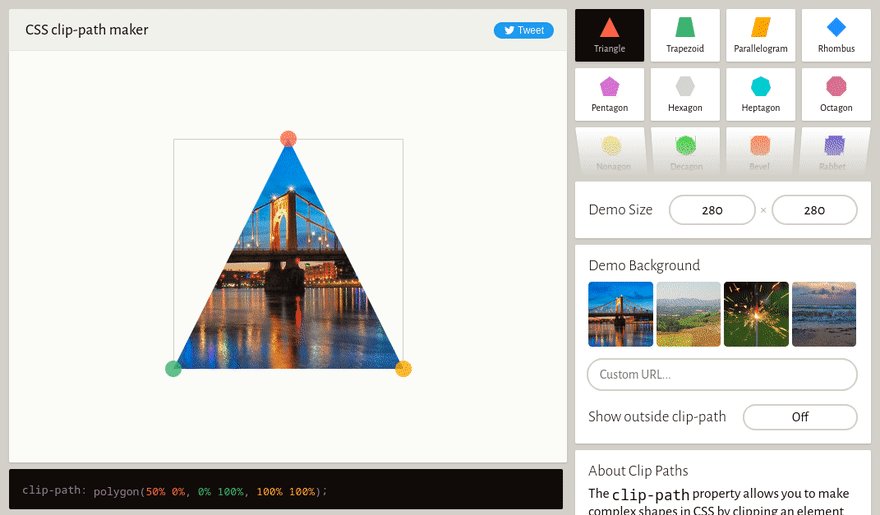
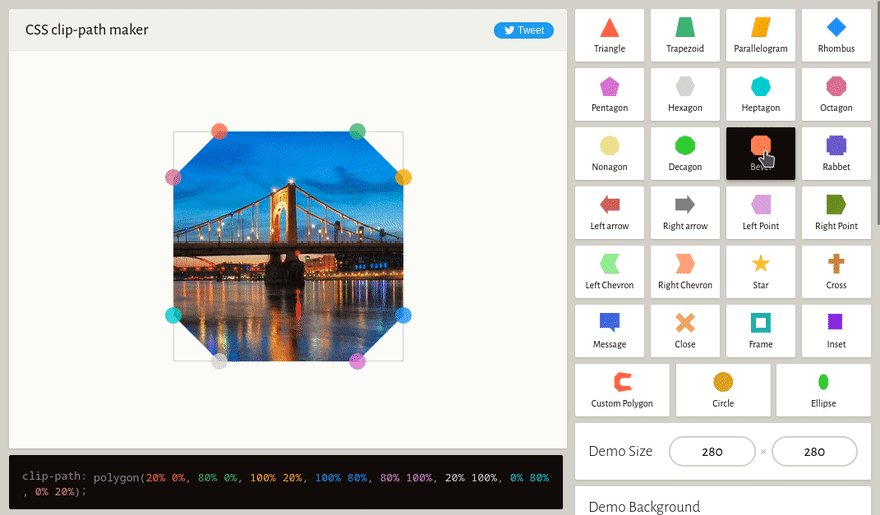
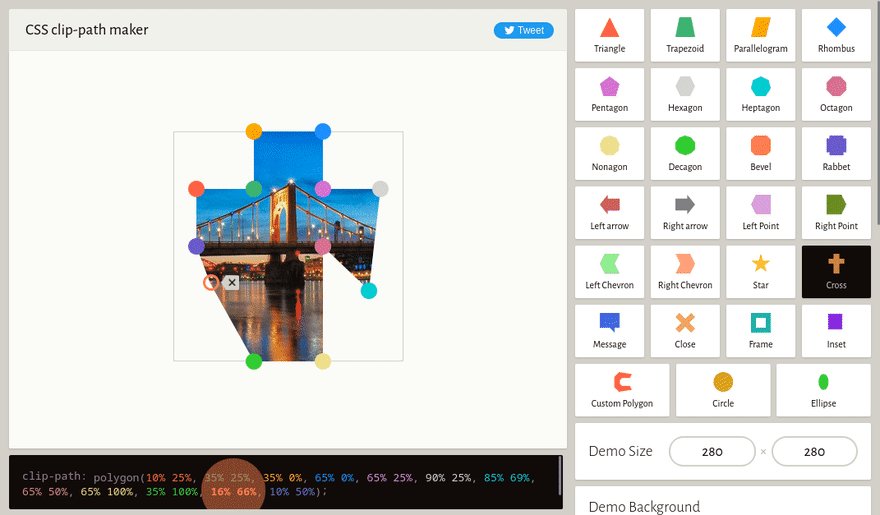
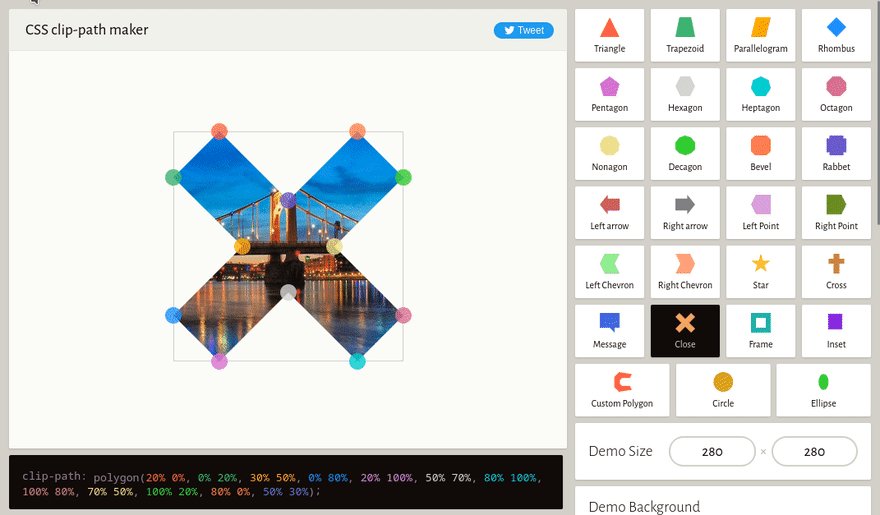
7. Clipy
使用剪辑路径生成复杂形状的对象。

8. CSS Filters
生成和预览纯
CSS Instagram风格的照片滤镜。

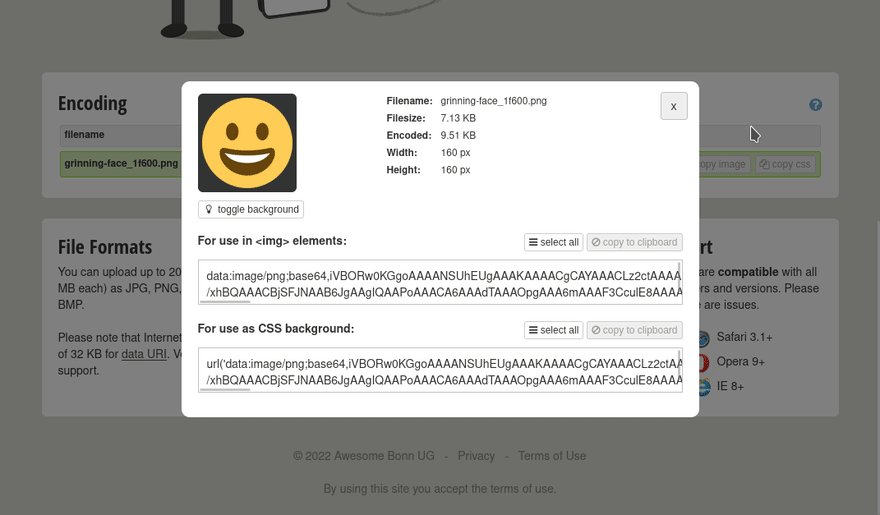
9. Base64 Image
直接在
CSS中以Base64编码图像。

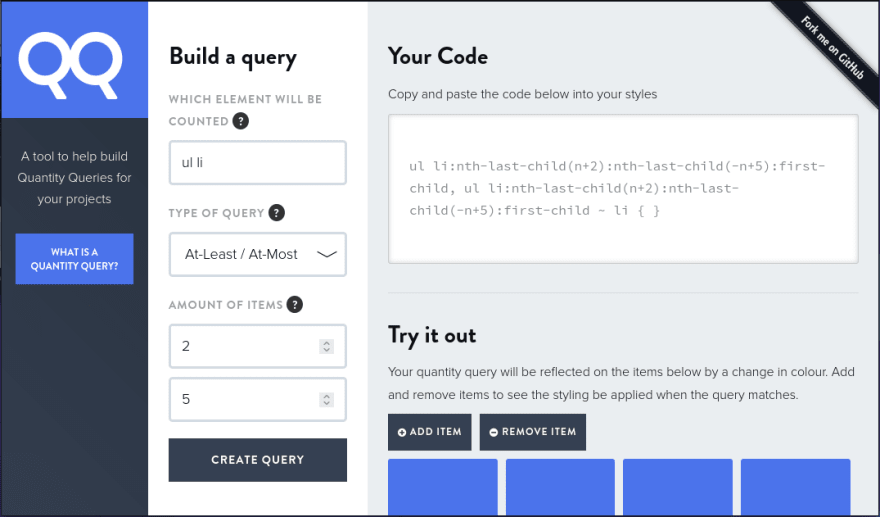
10. Quantity Queries
生成基于数量的
CSS查询。

Animations
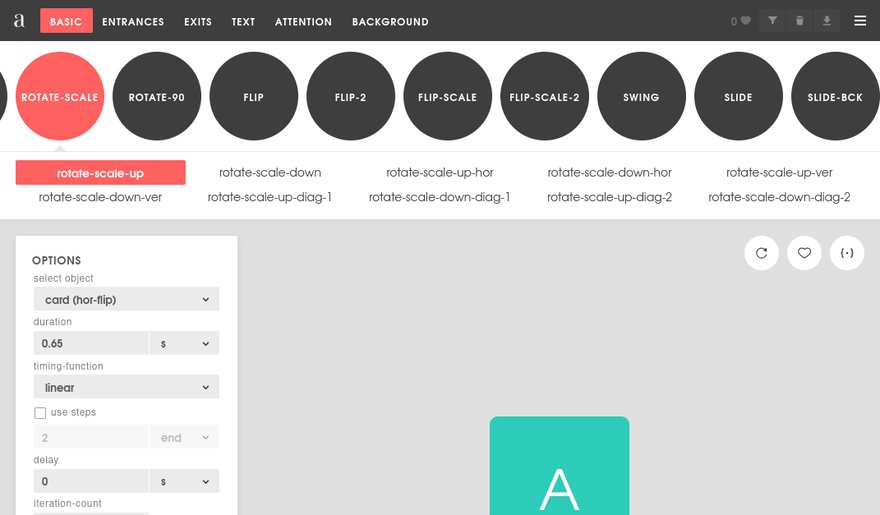
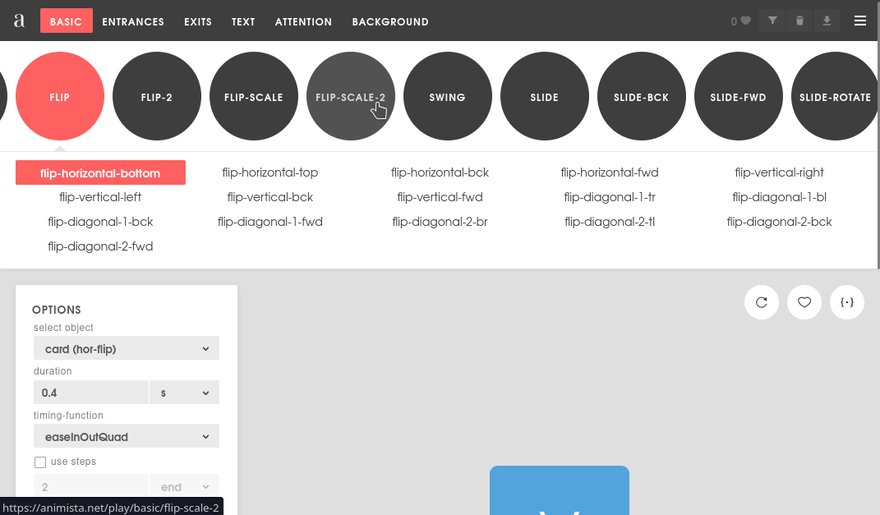
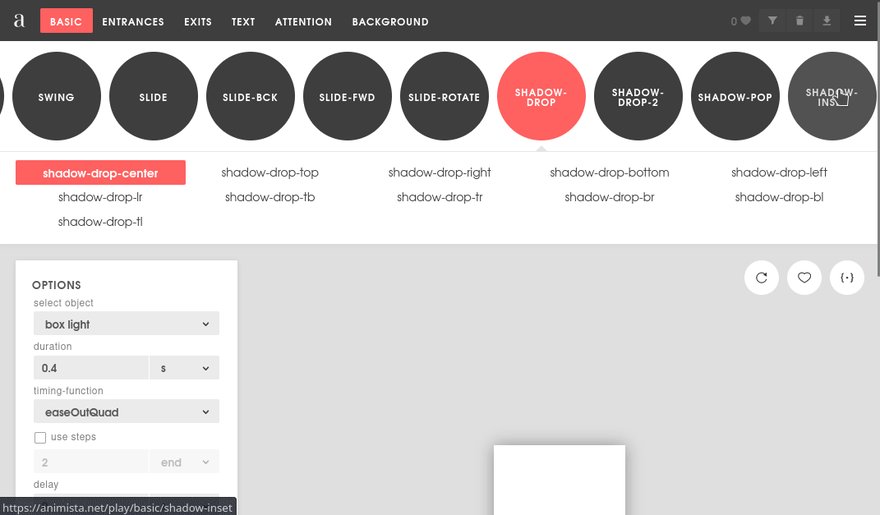
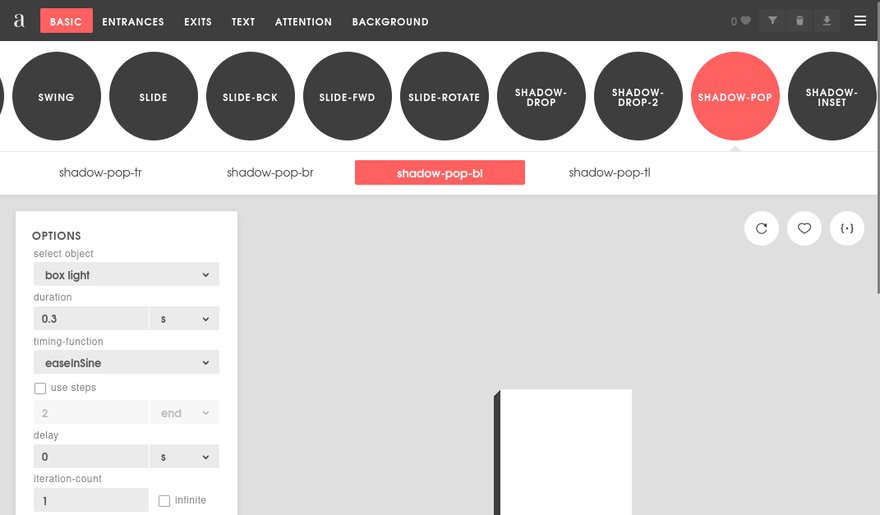
11. Animista
CSS动画游乐场和生成器。

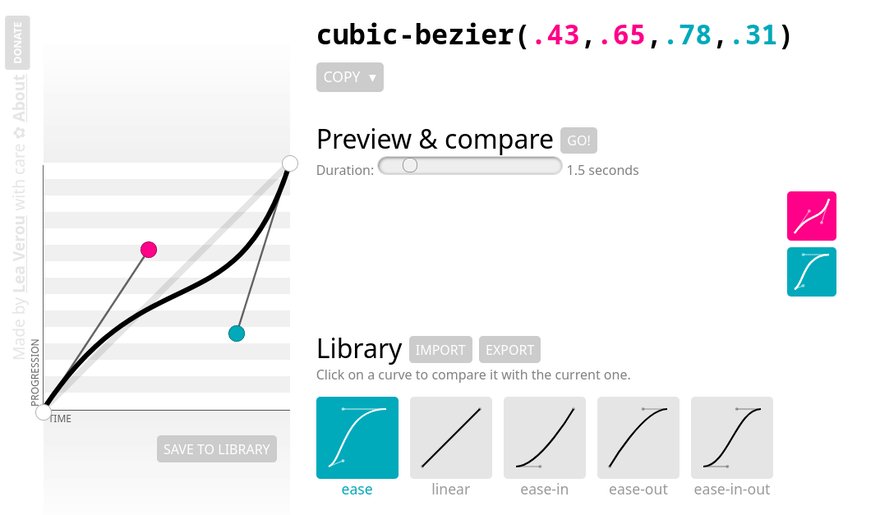
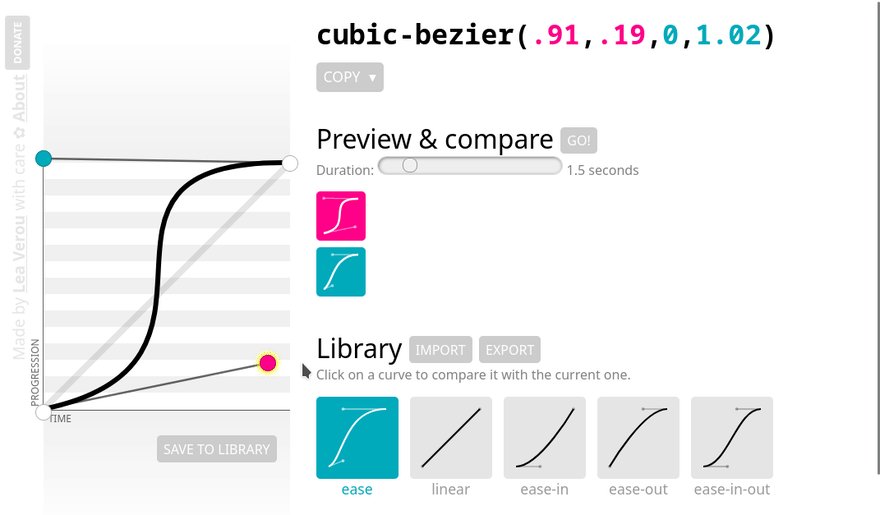
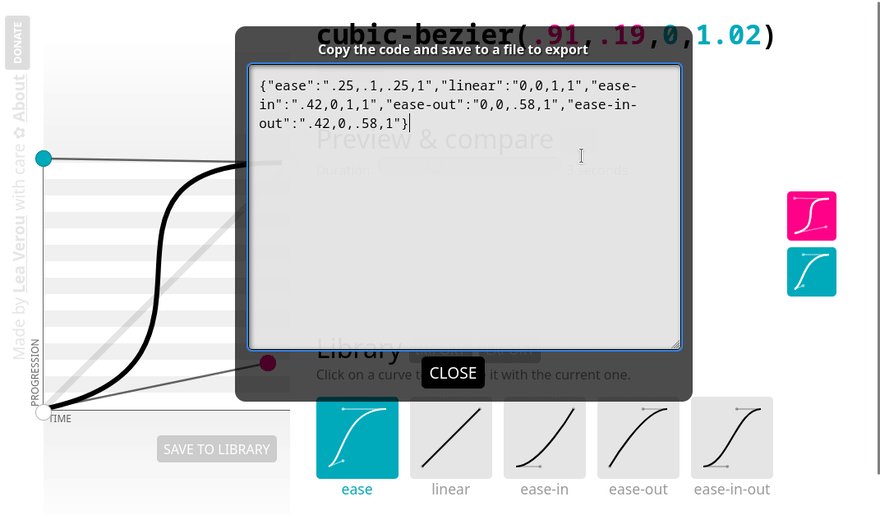
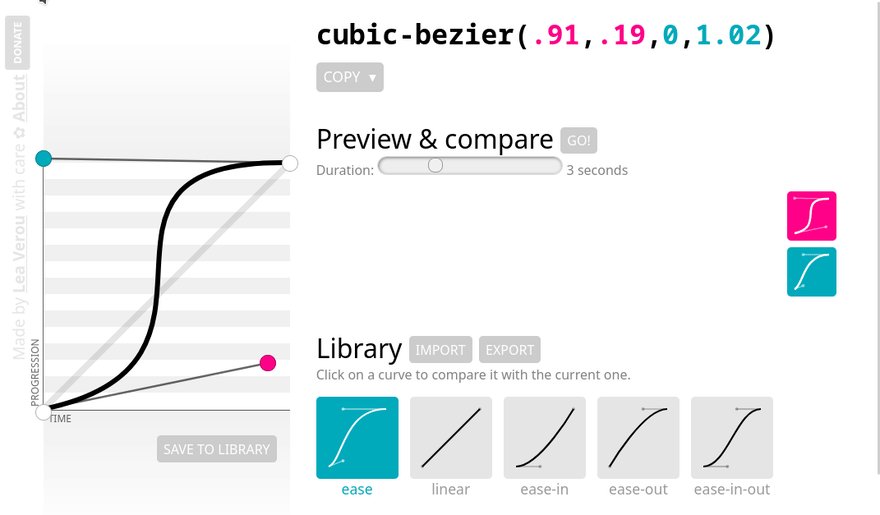
12. Cubic-Bezier
预览并生成高级三次贝塞尔动画。

13. Keyframes
高级关键帧动画制作器。
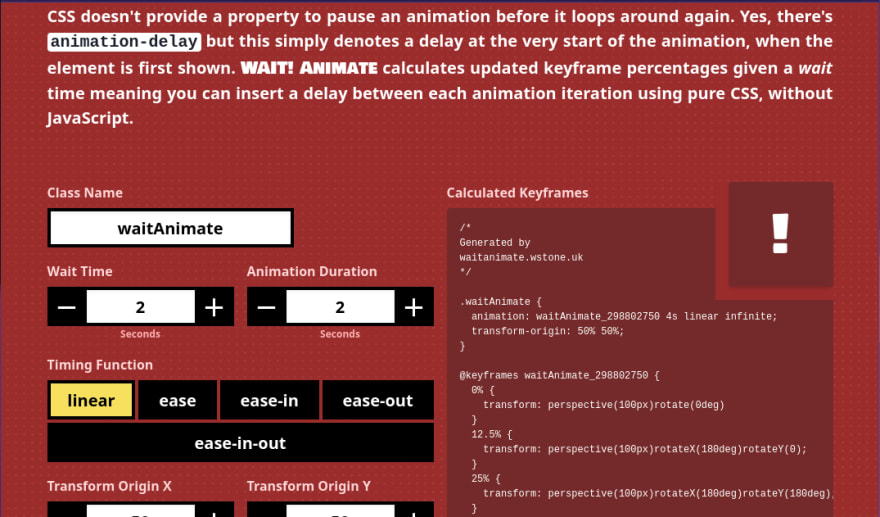
14. Wait Animate
使用动画延迟来模拟延迟。
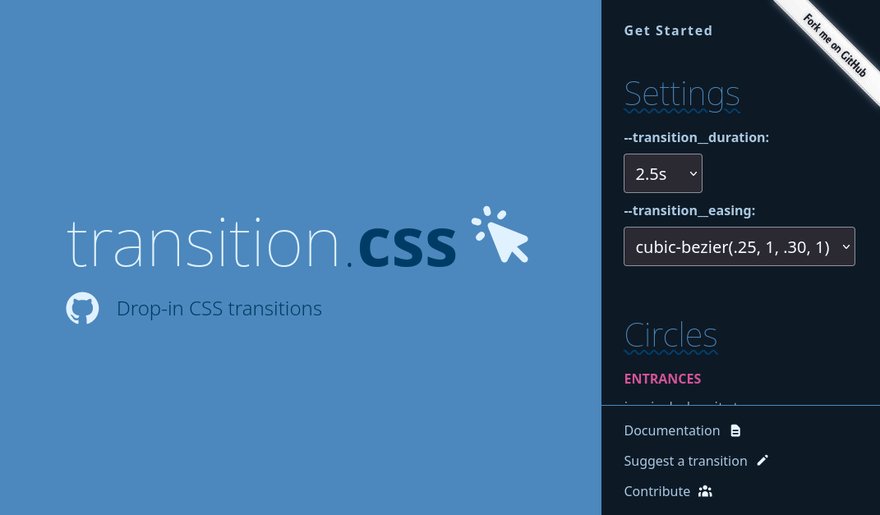
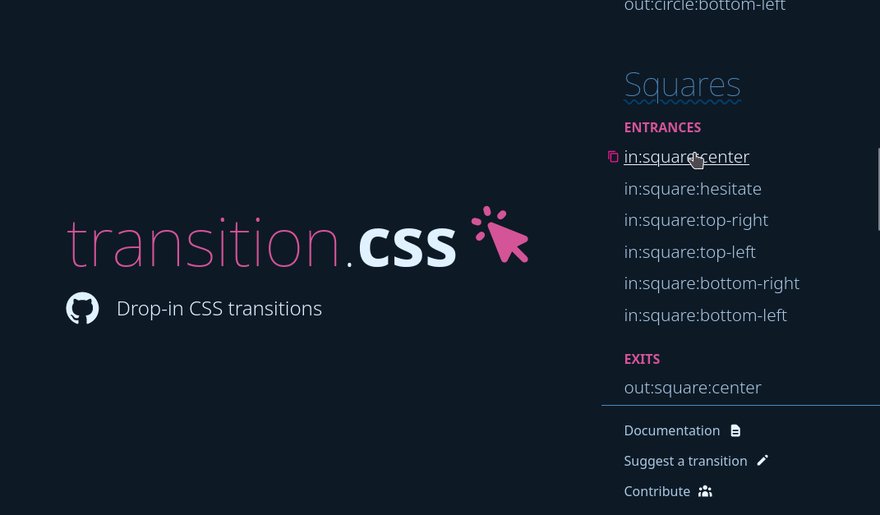
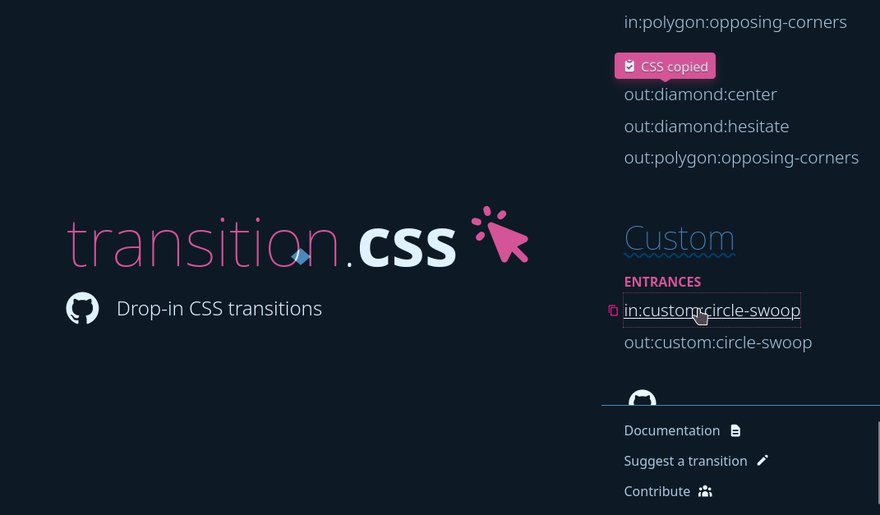
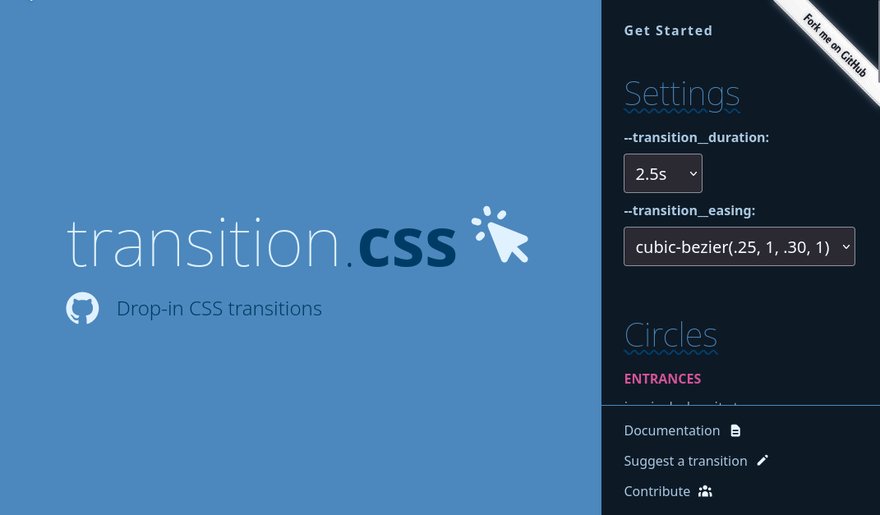
15. Transition.Style
复制粘贴过渡动画。

Backgrounds
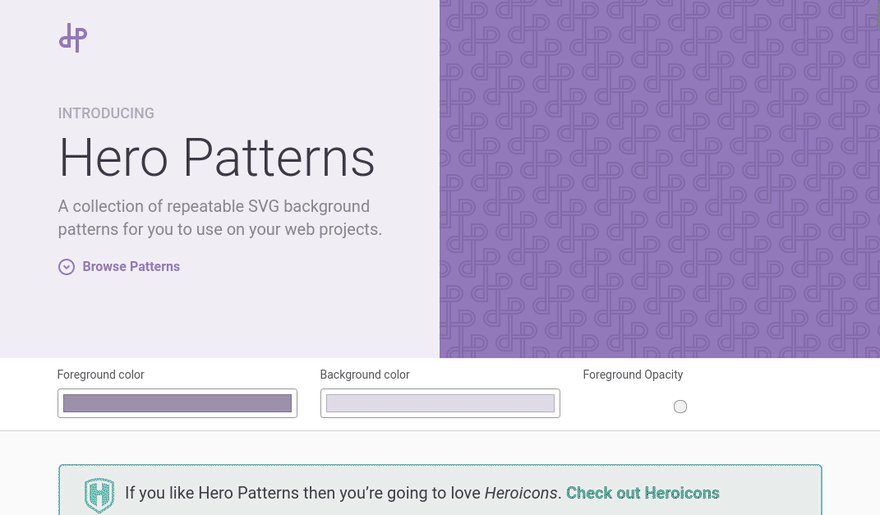
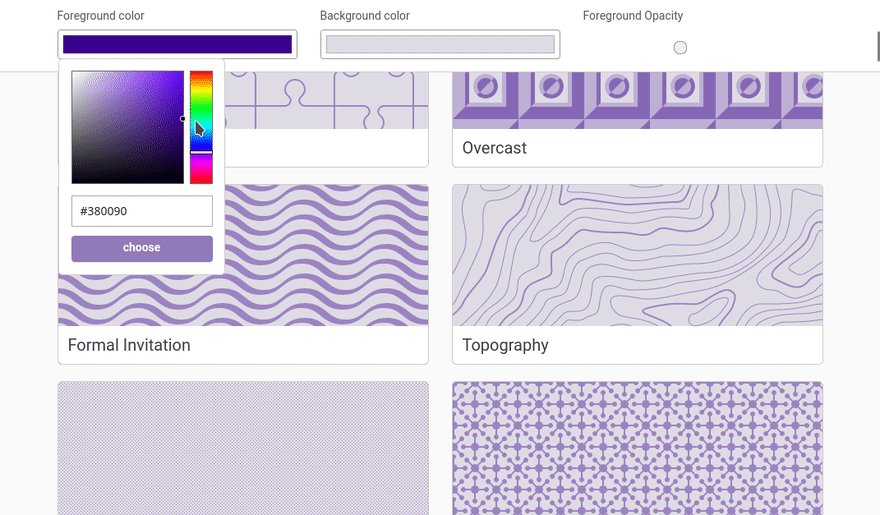
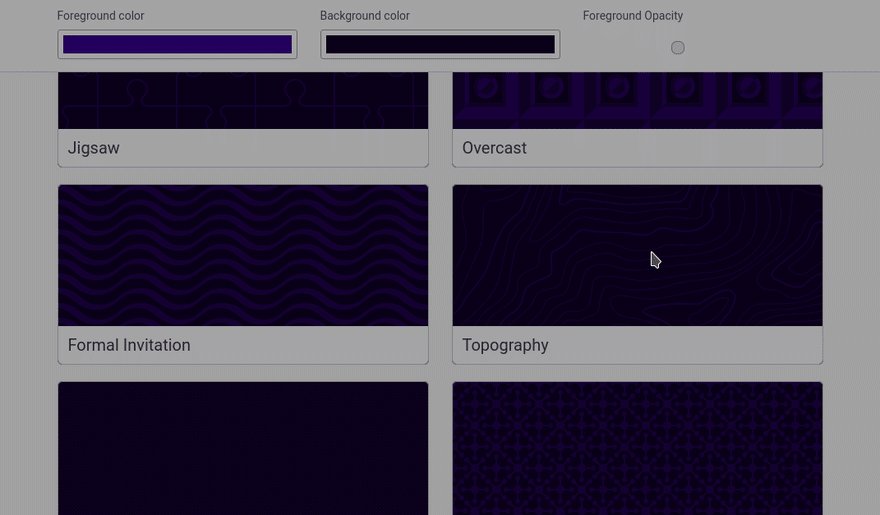
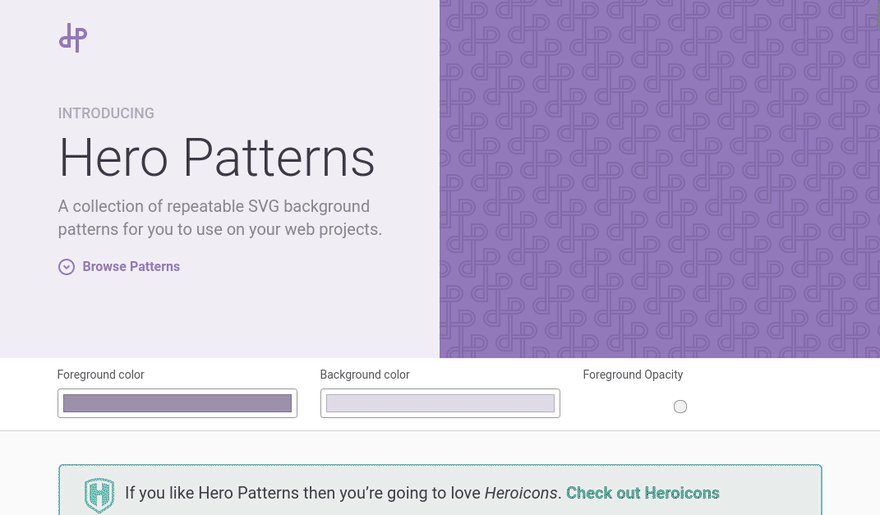
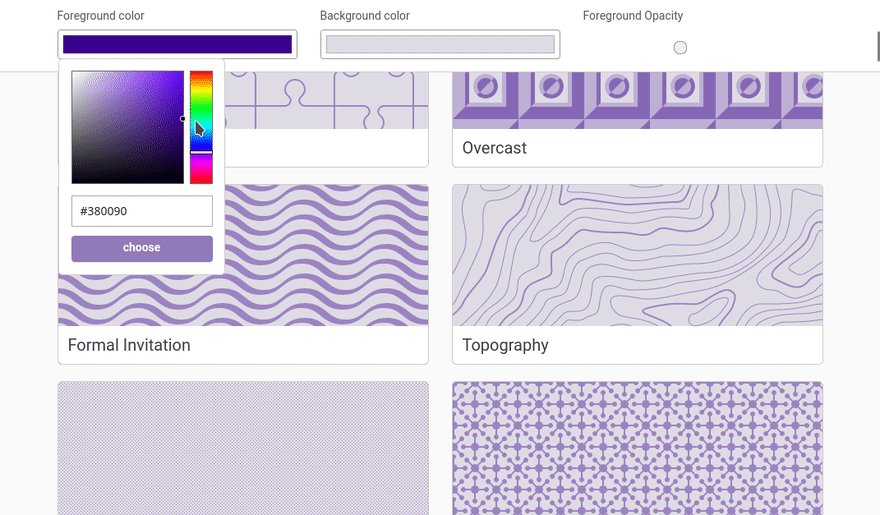
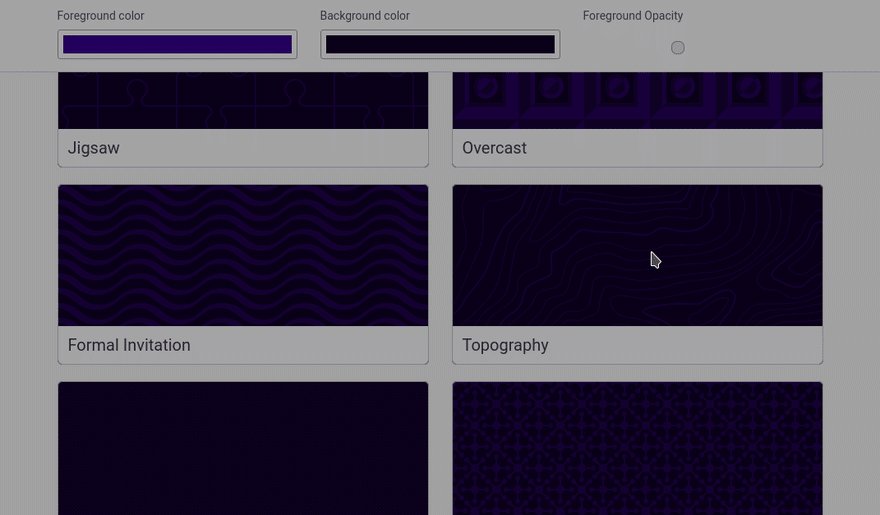
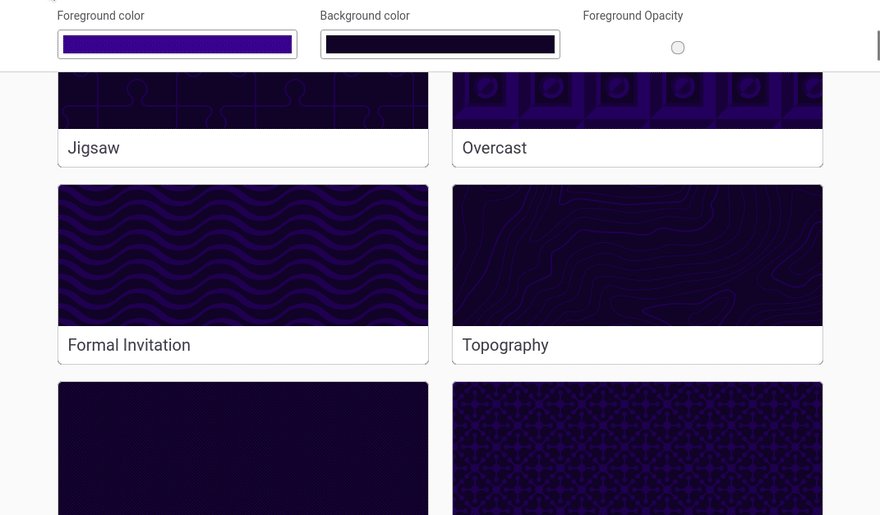
16. Hero Patterns
查找和自定义简单的纯
CSS图案背景。

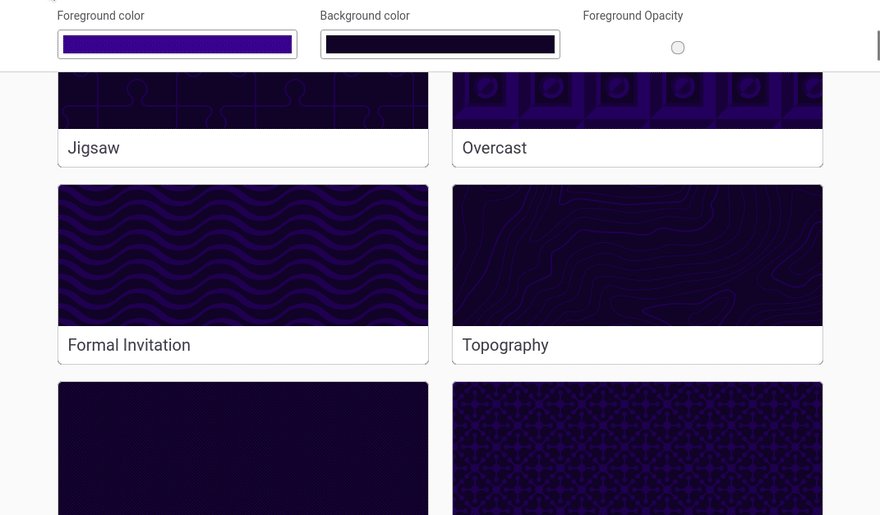
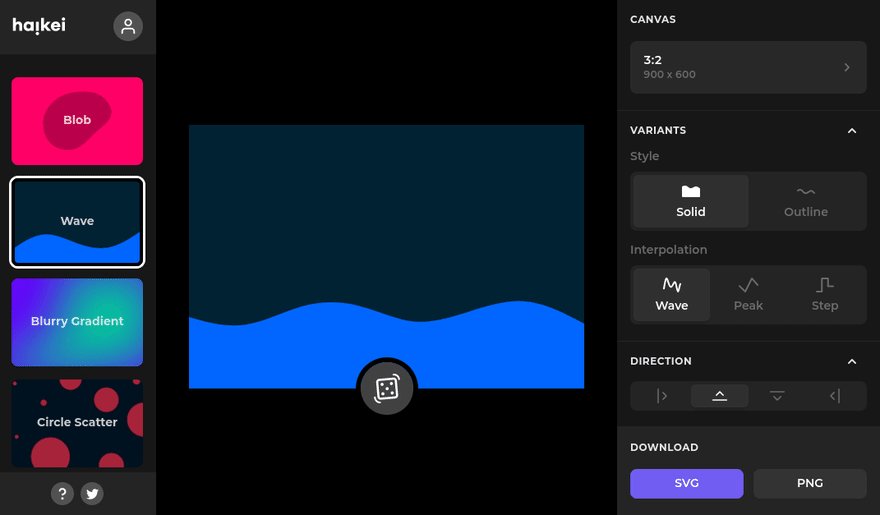
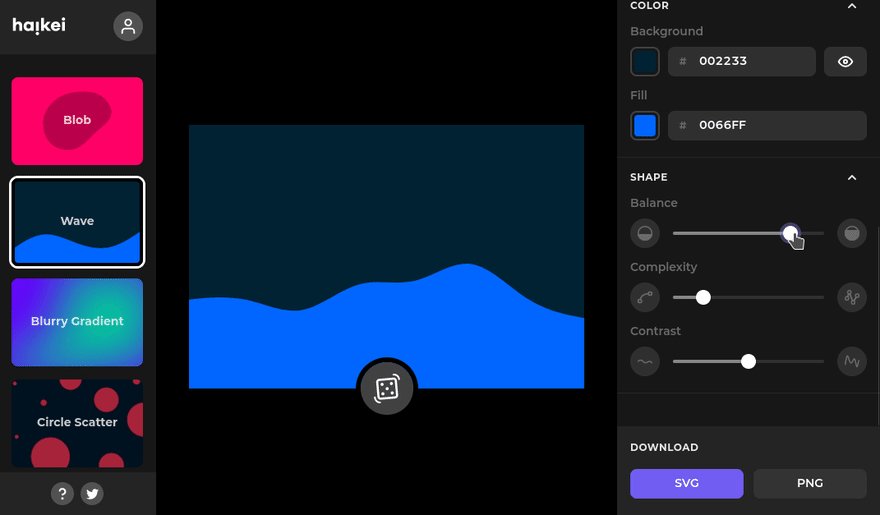
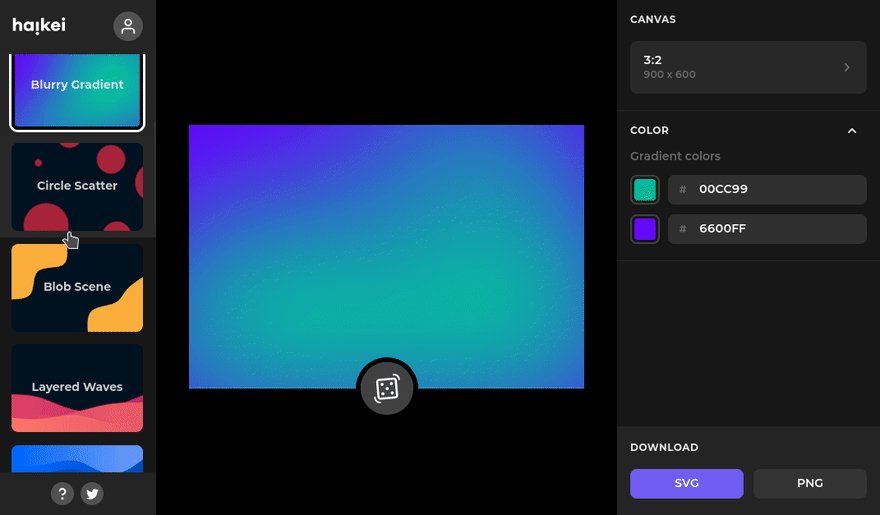
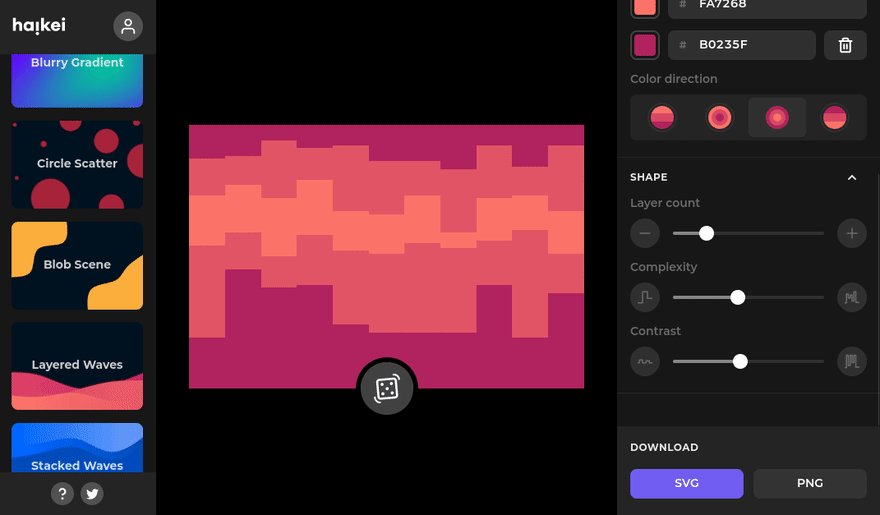
17. Haikei
生成独特的有机
SVG横幅和背景(类似于形状分隔线)。

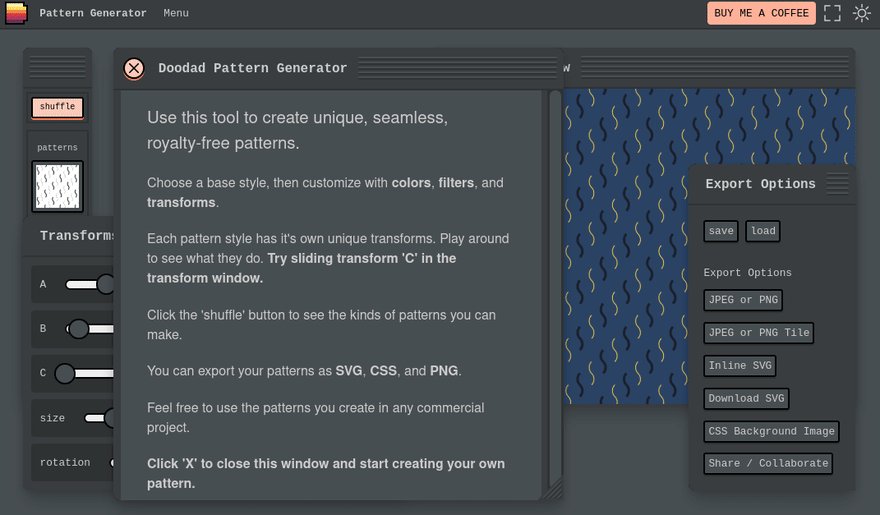
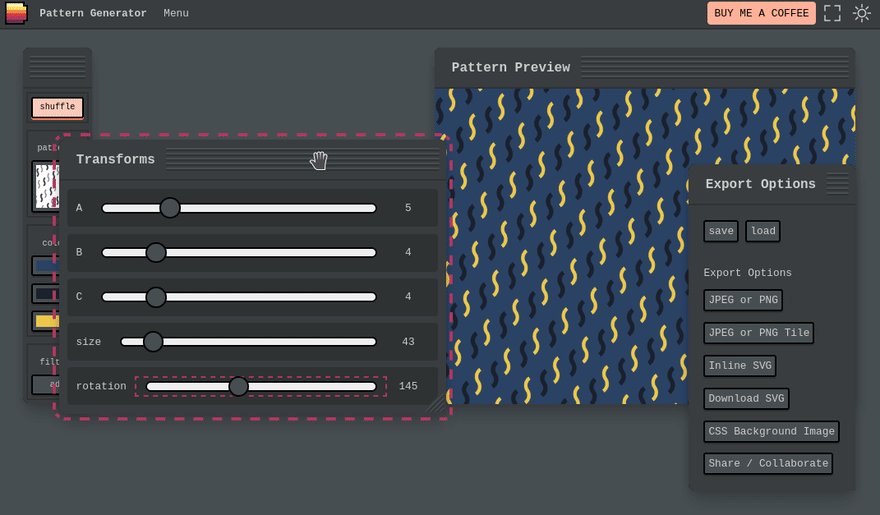
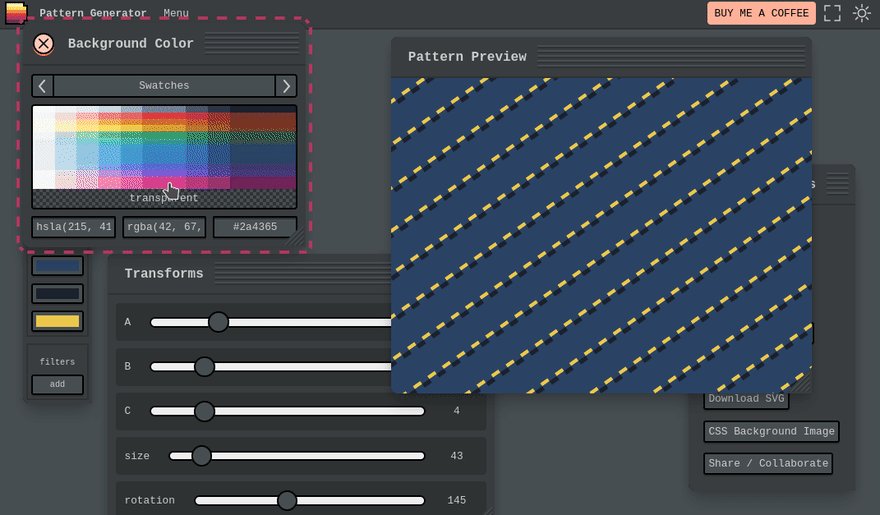
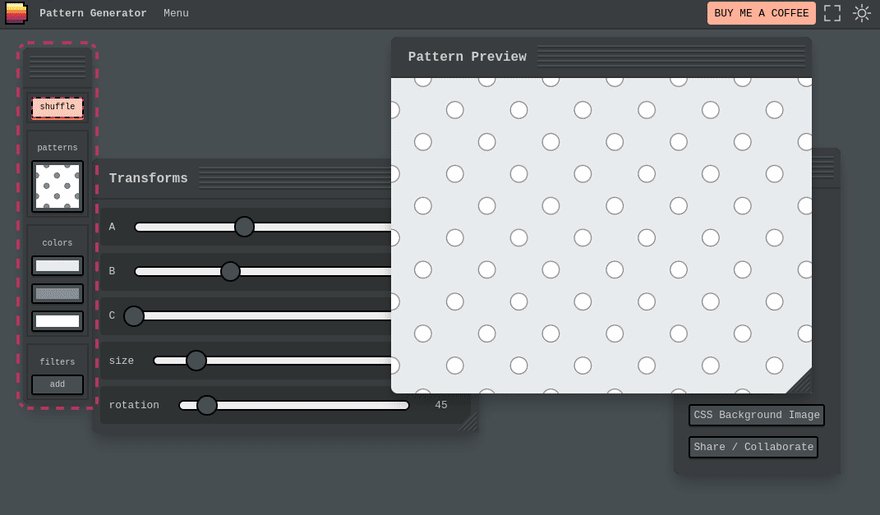
18. Pattern Generator
高级模式生成器。

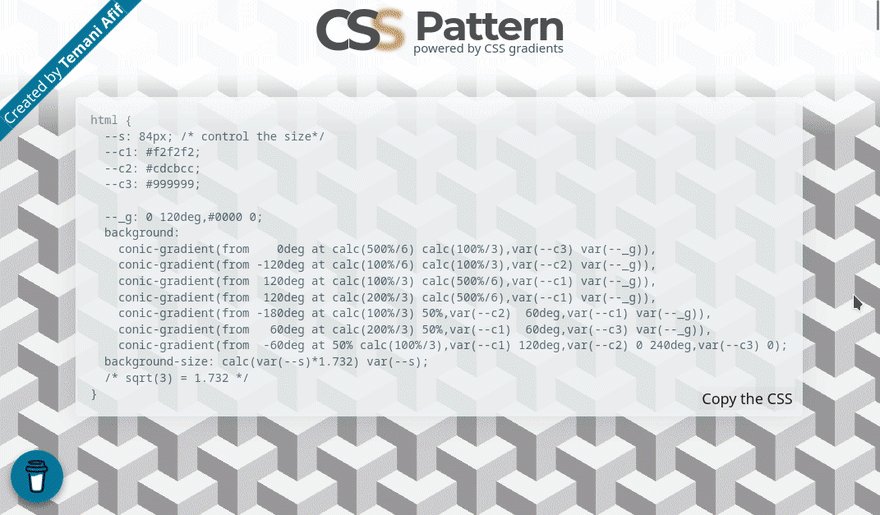
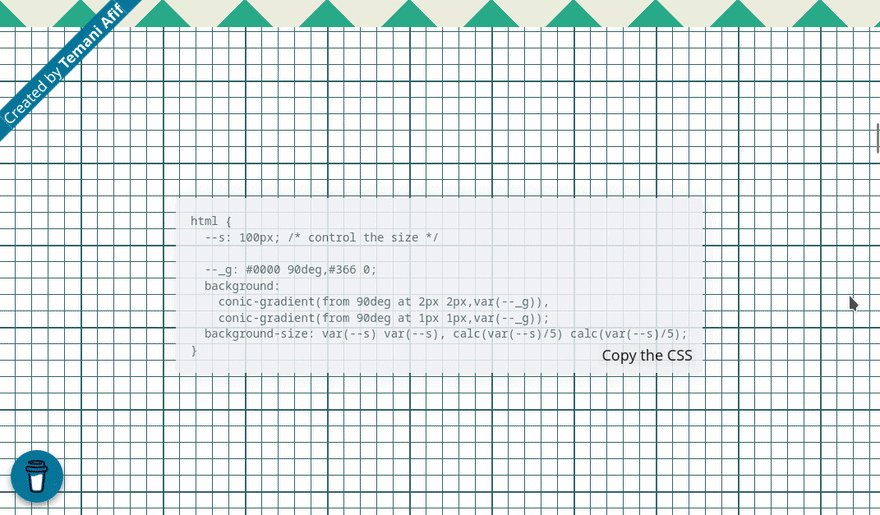
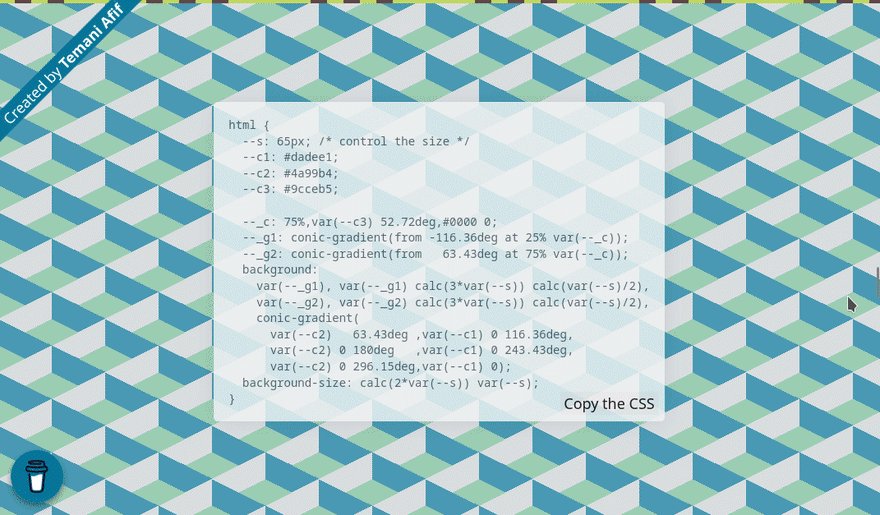
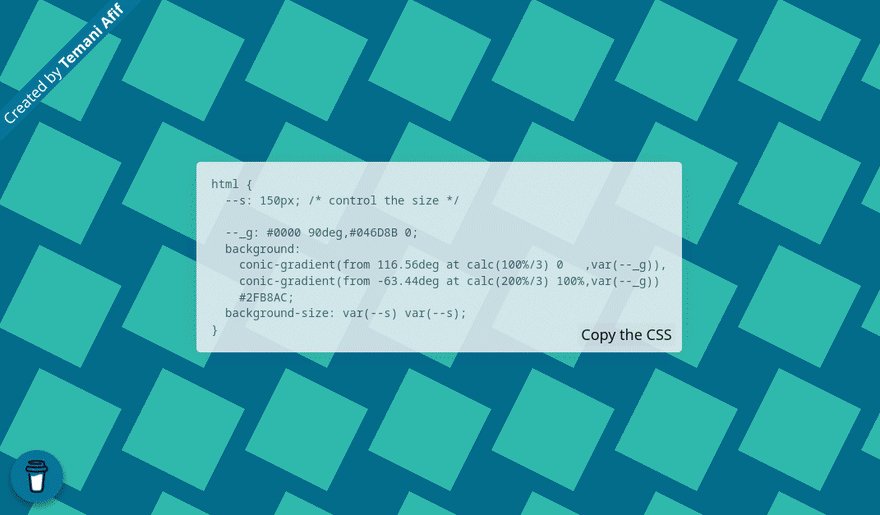
19. CSS Pattern
预制纯
CSS图案背景的集合。

20. Patternizer
构建条纹背景。
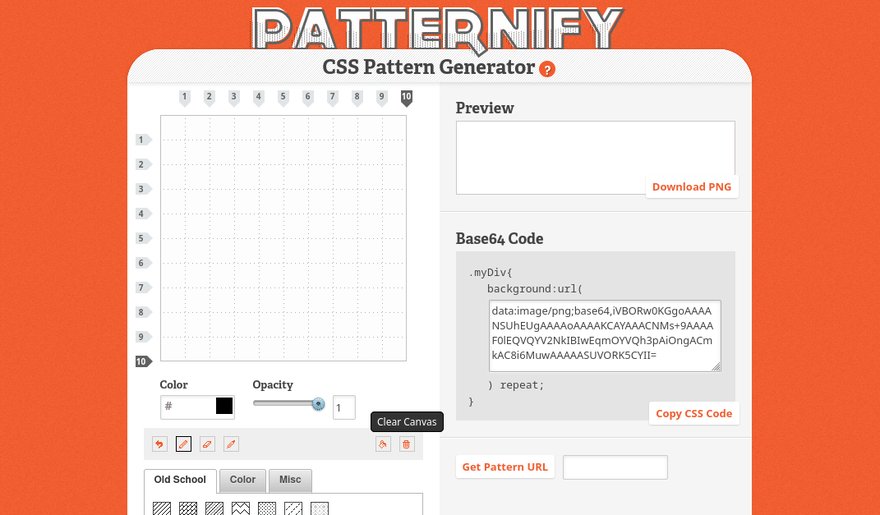
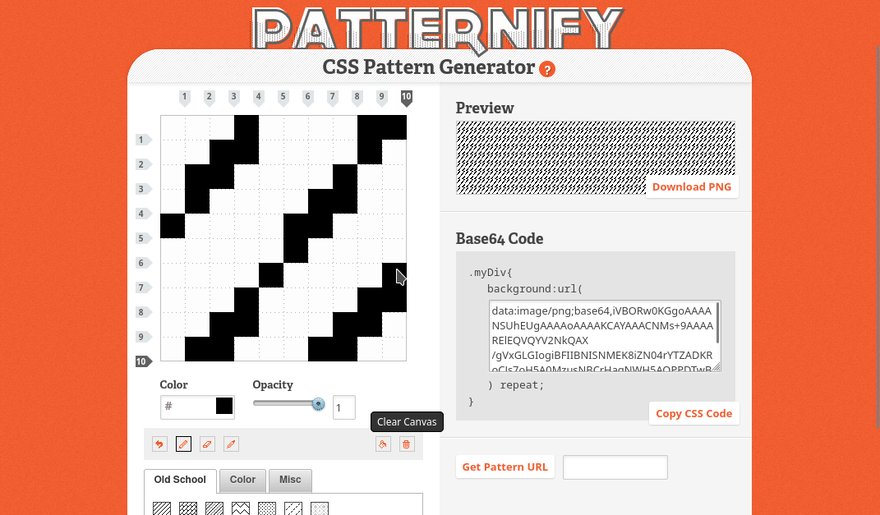
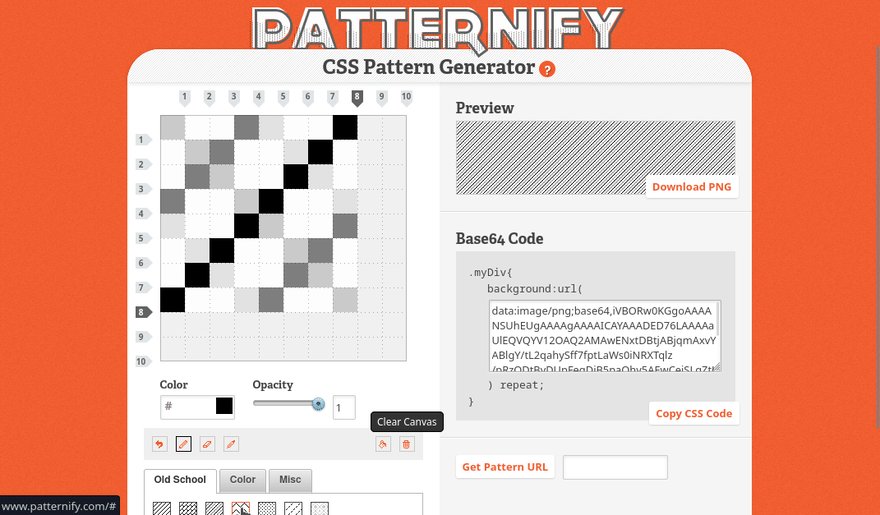
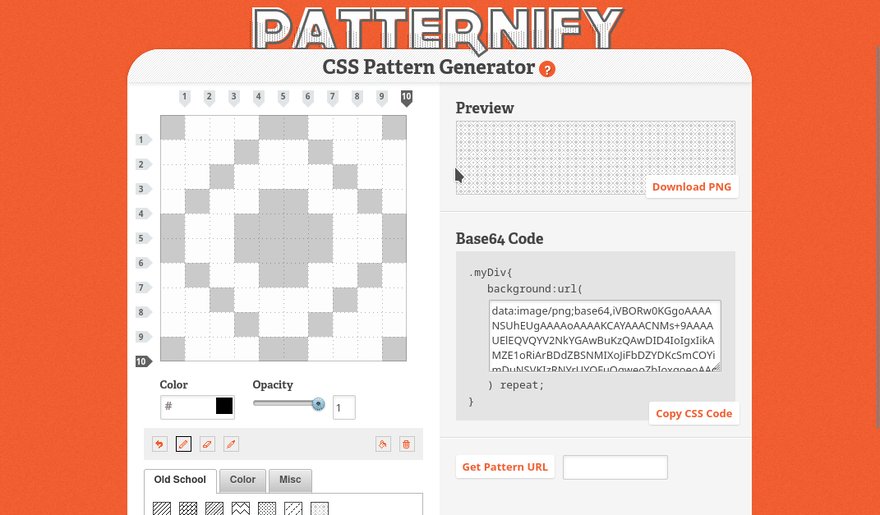
21. Patternify
构建自己的老式模式。

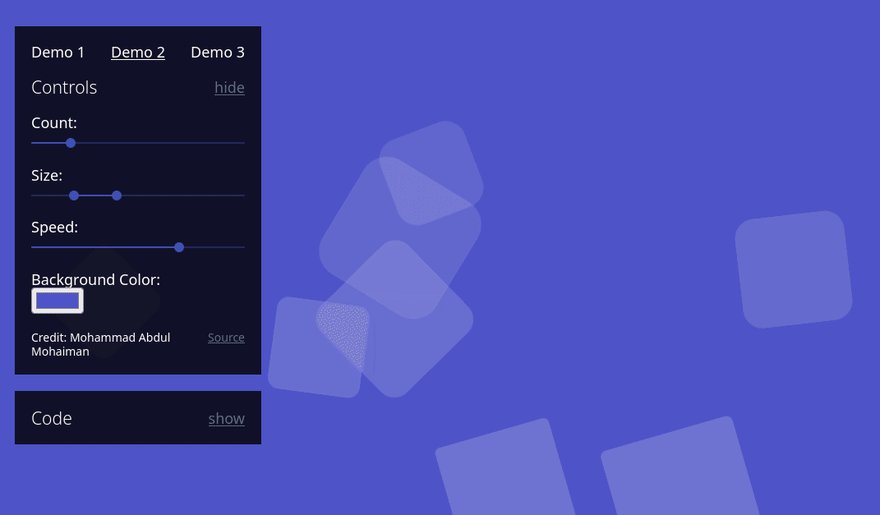
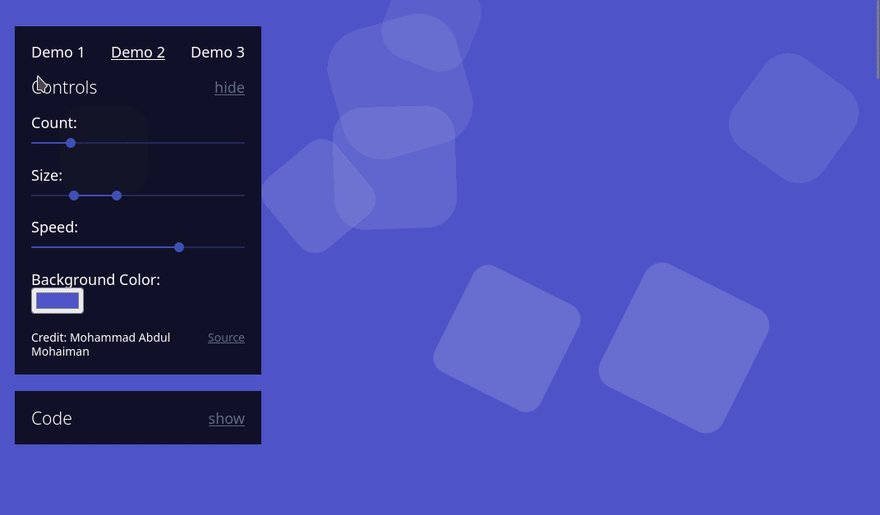
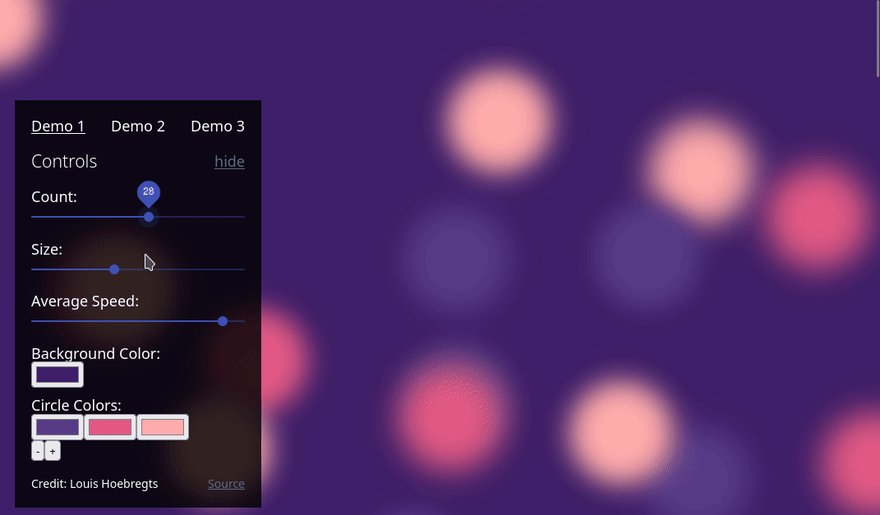
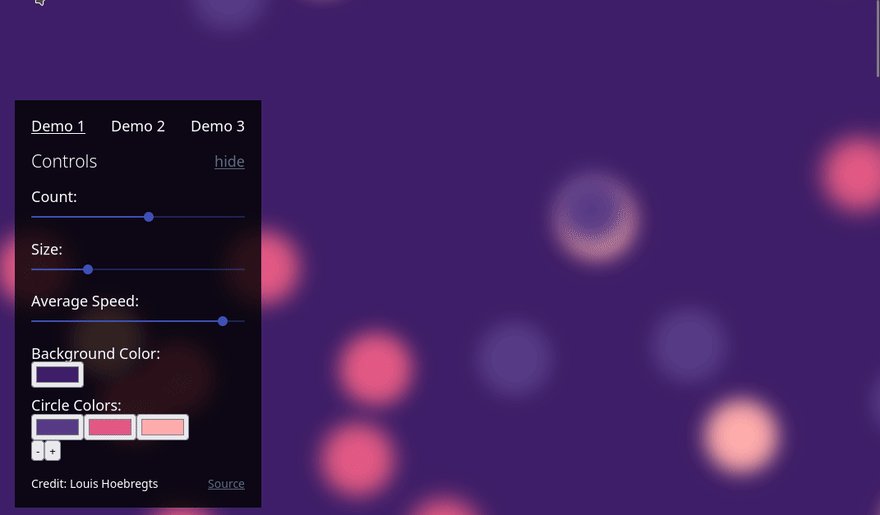
22. Animated BG
生成模糊的动画纯
CSS背景。

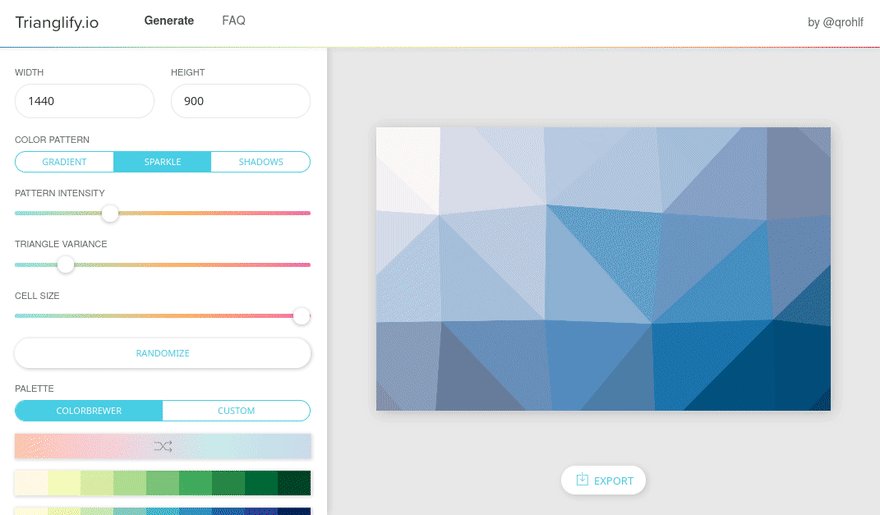
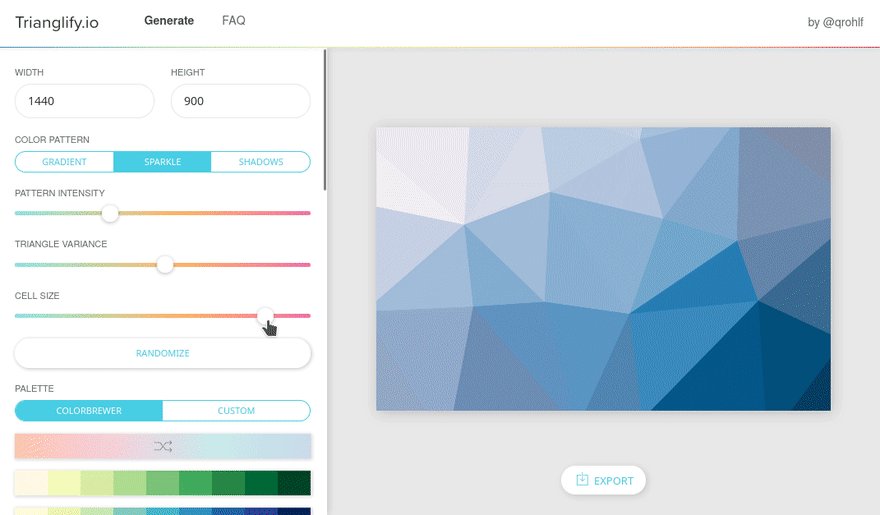
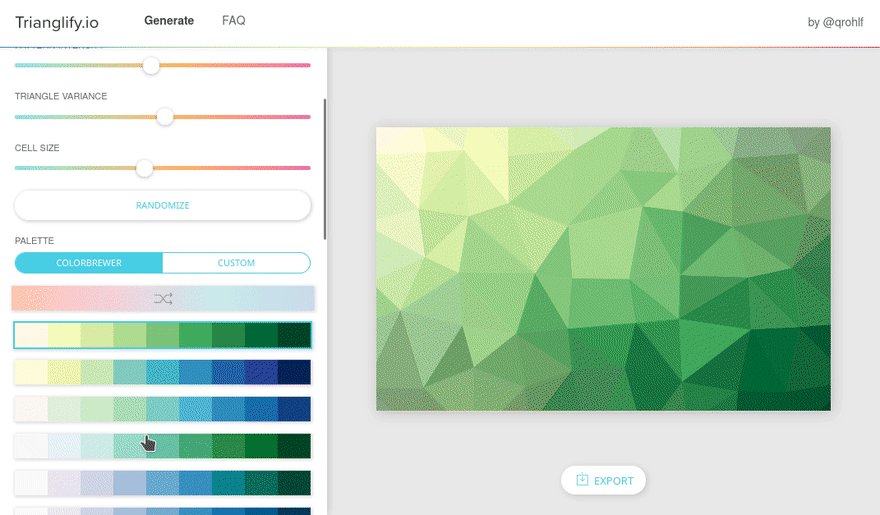
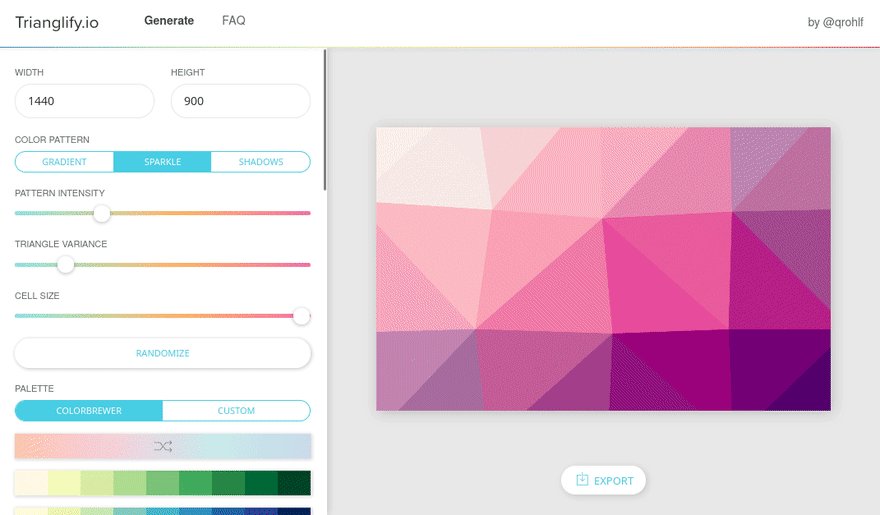
23. Trianglify
几何背景设计器。

24. Animated Backgrounds
纯
CSS背景动画的集合。
25. Magic Pattern CSS Backgrounds
可重用的基于
SVG或纯CSS背景模式的集合,带有可视化资源管理器。

Colors
26. CSS Gradient
高级
CSS渐变生成器。
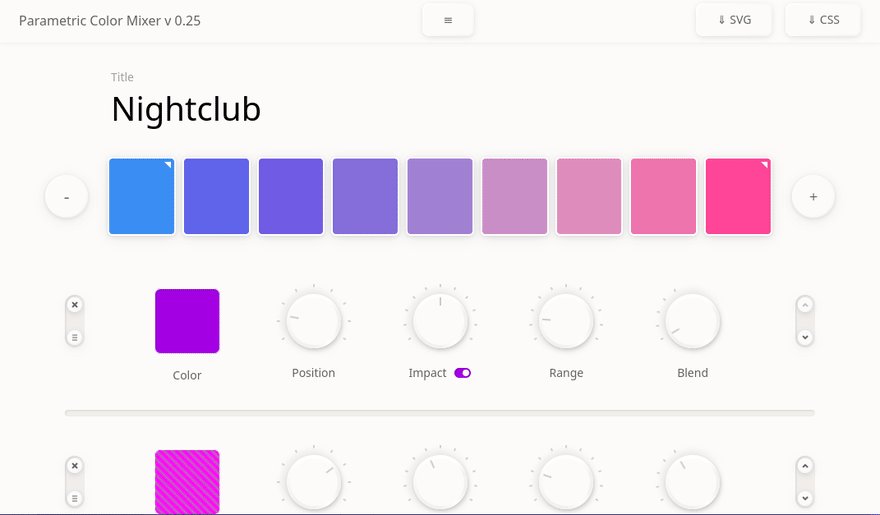
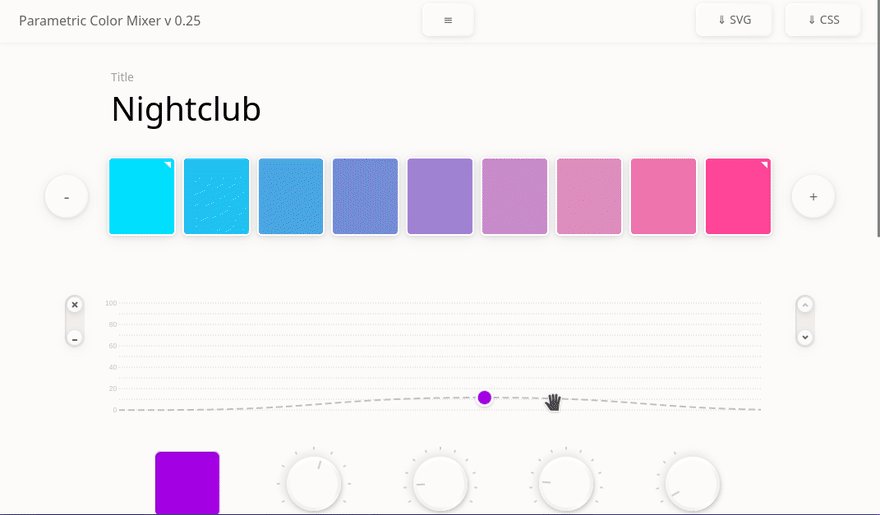
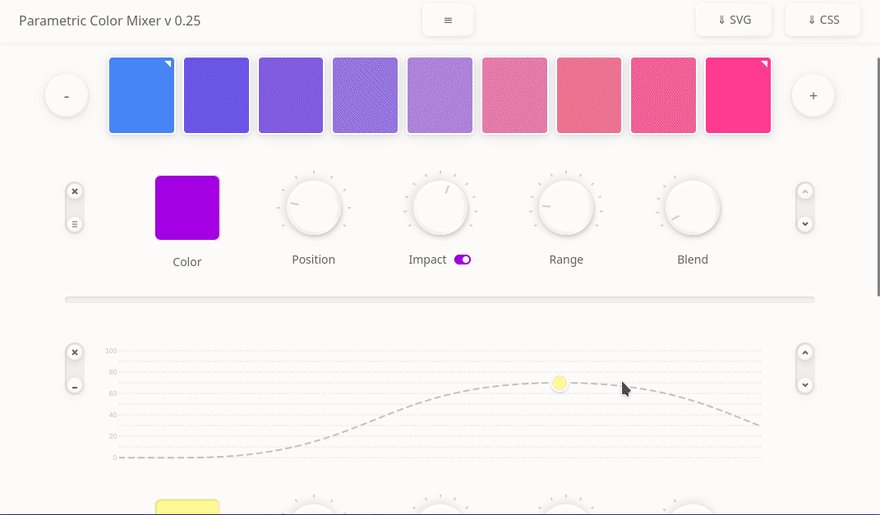
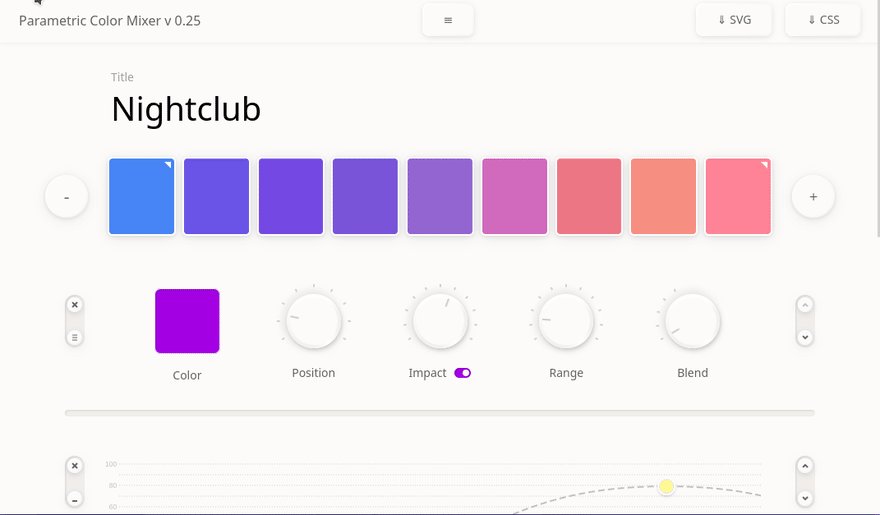
27. Parametric Mixer
基于均衡器的
CSS颜色编辑器。

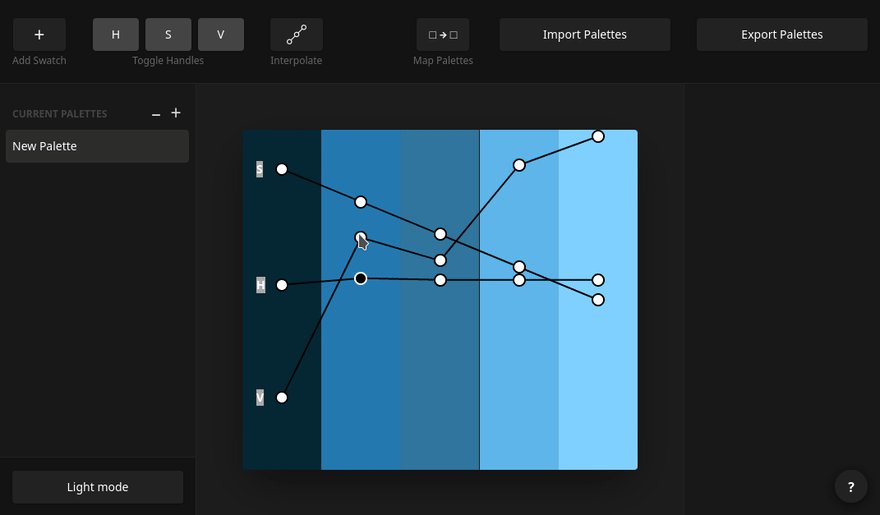
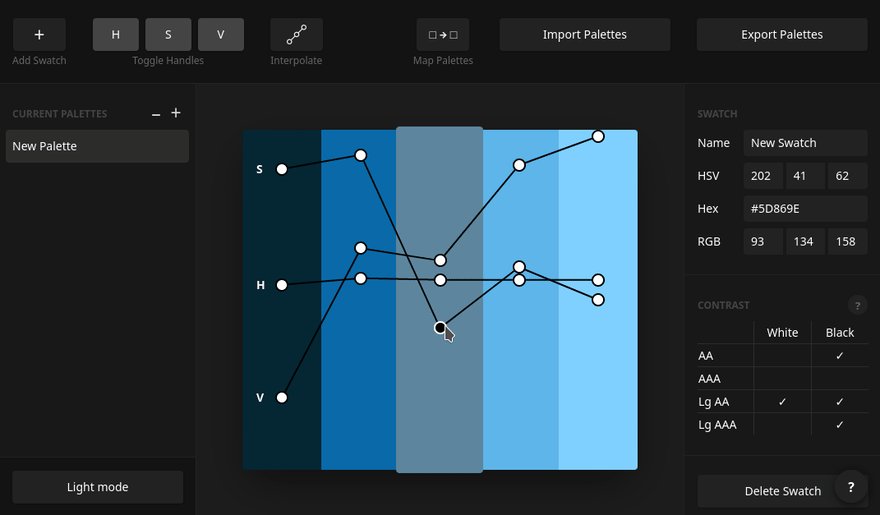
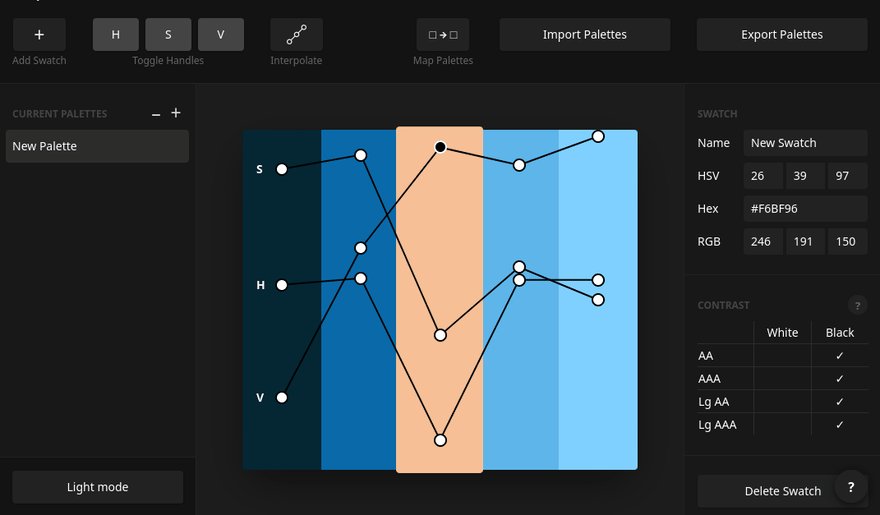
28. Palettte
开发和调整配色方案。

29. Paletton
使用相反或吸引颜色的调色板生成器。
30. Grabient
类似于
CoolHue、WebGradients、GradientHunt、GradientButtons和UI gradientsUI渐变。
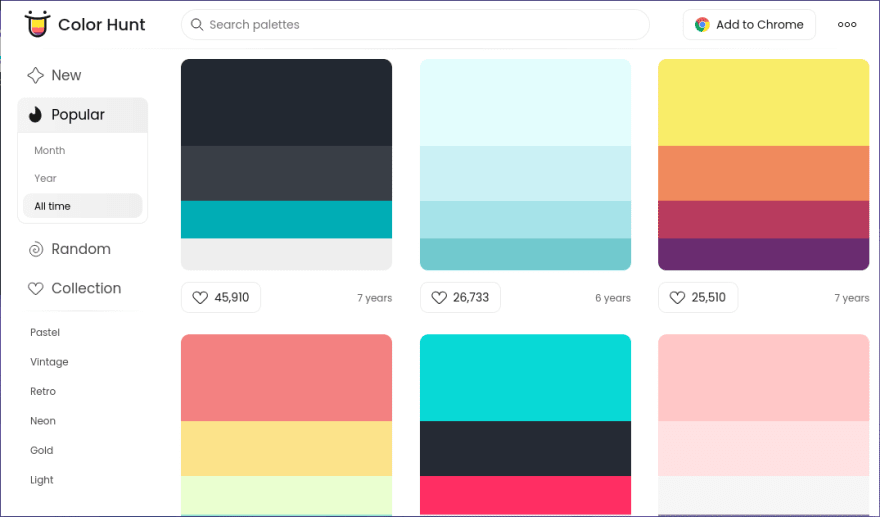
31. Color Hunt
另一位调色板设计师。
32. Easing Gradients
三次贝塞尔风格纯
CSS渐变。
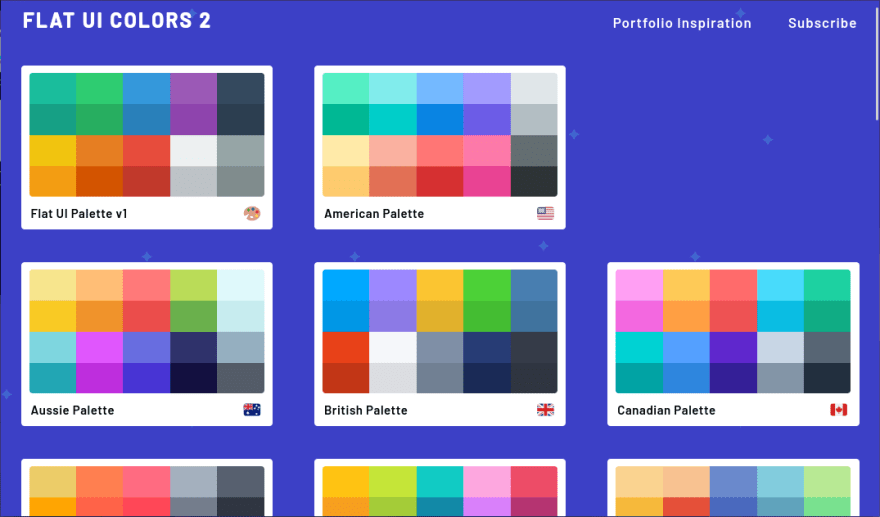
33. Flat UI Colors
平面风格的精心挑选的调色板。
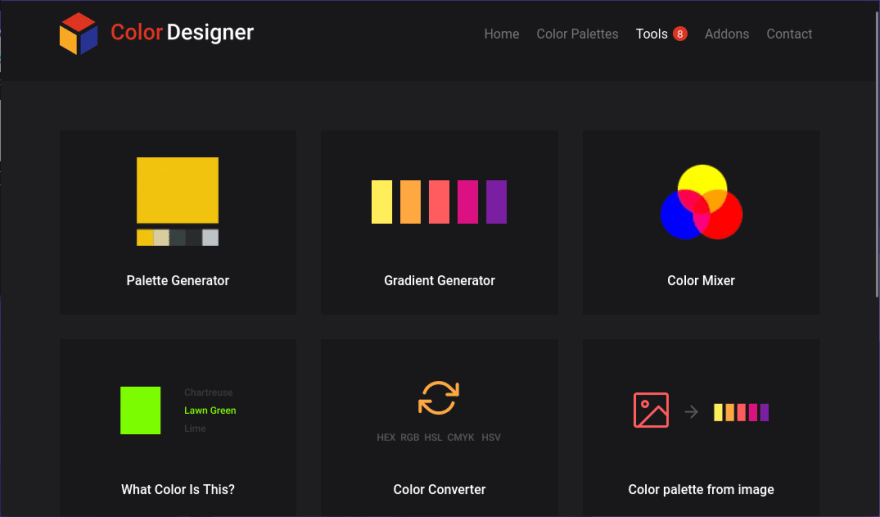
34. Color Tools
混合、提取、转换和生成颜色
35. ColorPalettes.Earth
来自大自然的天然色托盘。
Typography
36. Font Joy
发现和预览各种字体配对。
37. Type set With Me
版式和易读性沙箱。
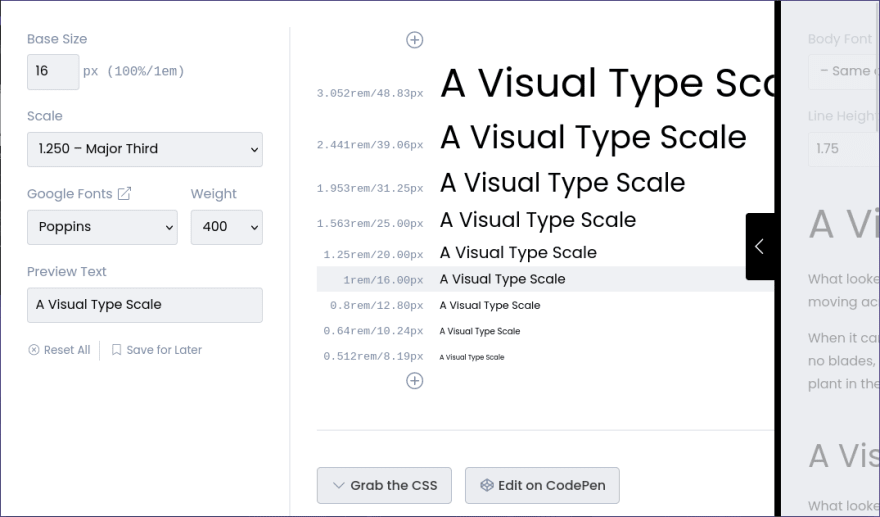
38. Type Scale
生成标题/正文字体大小。
39. Glyphter
从
SVG图形创建图标字体。
40. Font-Library
标记的谷歌字体库。
41. Glitter
导出 90 年代风格的闪光文本。
Loaders
42. Spin Kit
选择干净的
CSS加载动画。

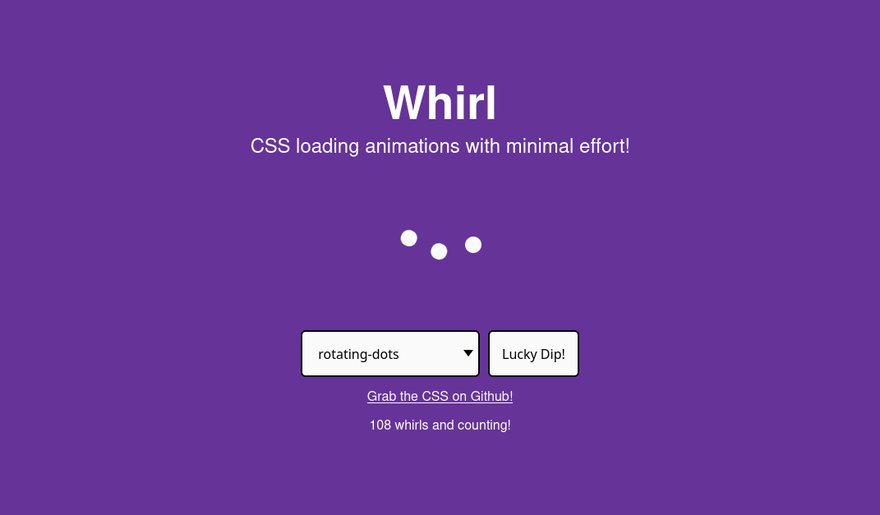
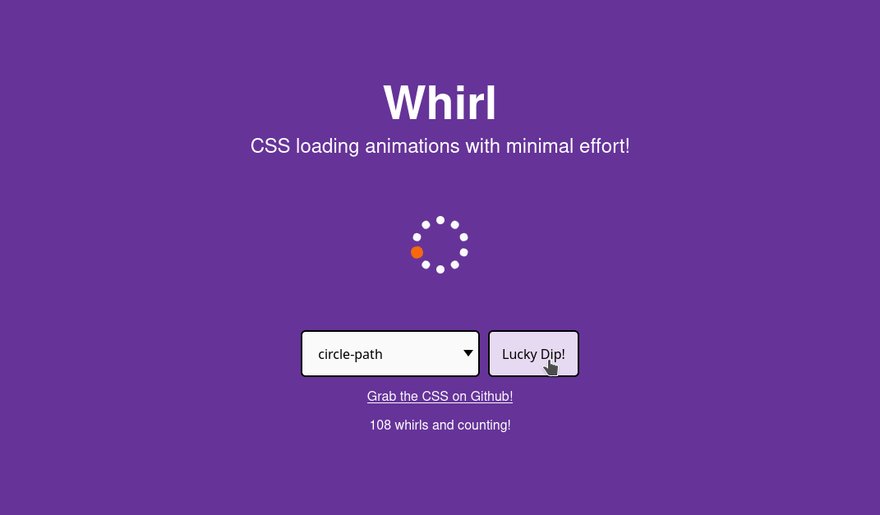
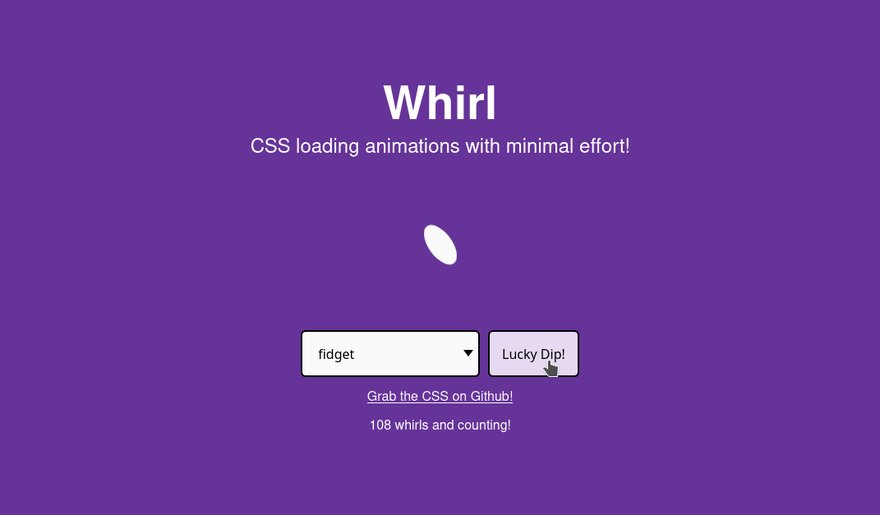
43. Whirl
100+
CSS加载动画,用于复制粘贴。

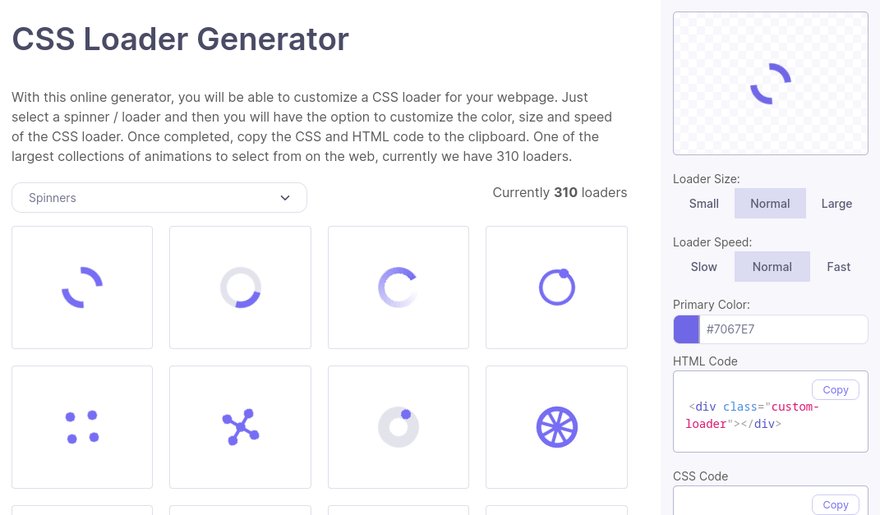
44. Loader Generator
预构建和自定义的纯
CSS加载器。

45. lukehaas - CSS-Loaders
简单的纯
CSS加载动画。

46. CSSLoaders
复杂的纯
CSS加载器。
47. loading.io/css
常见加载器的
CSS实现。
Layouts
48. CSS Grid Garden
用于学习
CSS网格的交互式游戏。
49. FlexboxFroggy
用于学习弹性盒的互动游戏。
50. Flexplorer
视觉
Flexbox演示。
51. Flexulator
交互式
CSS Flexbox空间分布计算器。
52. Grid Generator
使用
CSS网格模板属性制作网格。
53. Layout Generator
现代
CSS布局制作工具。
54. Box Model Diagram
一个可视化框模型演示。
Informative
55. CSS Timeline
CSS的历史。
56. Screen Size Map
查看响应式设计的常用屏幕尺寸。
57. CSS Ruler
预览各种
CSS单位之间的相对关系。
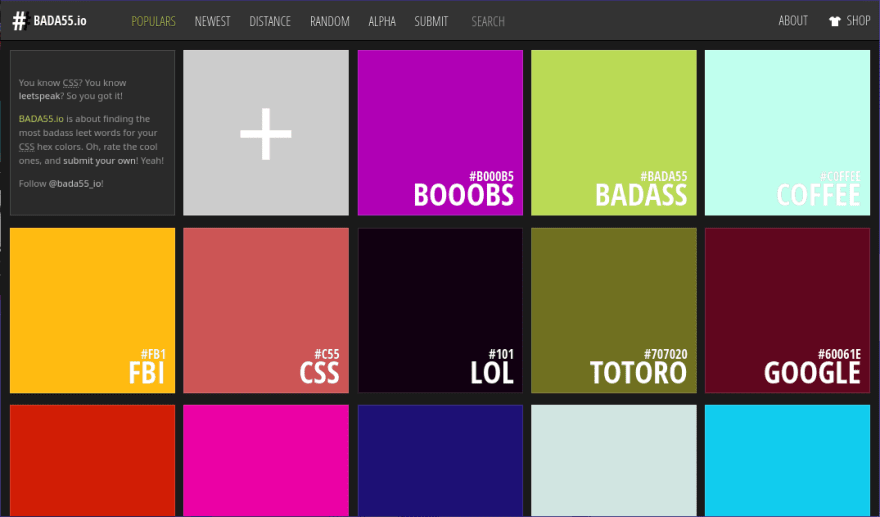
58. bada55
非常有趣的
CSS十六进制颜色代码列表。 另请参阅colors.lol,了解一些过度描述性的调色板。
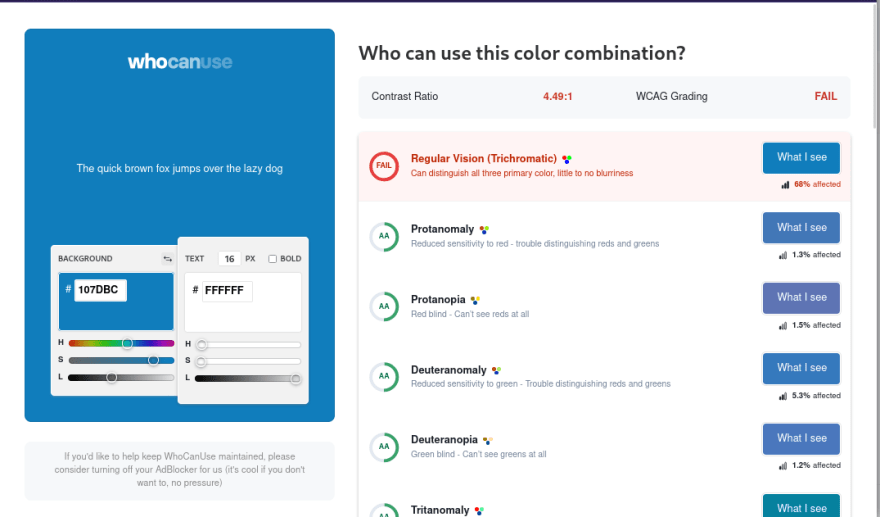
59. Who can use?
检查给定颜色组合的辅助功能等级,类似于
Colorable。
60. Can I use?
各种
CSS、JS、HTML和Web功能的浏览器兼容性检查。
61. Can I email?
类似于
Can I use?,但检查给定的CSS属性(或HTML Elem)是否与电子邮件客户端兼容。
62. CSS Processing Tools
与任何其他
CSS语言相互转换。
63. Unused CSS
在您的网站中搜索未使用的
CSS,并显示统计信息。
64. Component.Gallery
全局组件搜索。
65. Design System Gallery
一系列开放式设计系统,寻找灵感。
66. Checklist.design
以清单形式组织的设计最佳实践集合。
67. Glyphs
CSS字形字符代码列表(另请参阅GlyphSearch)。
68. CSS-Tricks.com
最好的
CSS博客。
69. Curated Design Tools
令人敬畏的设计工具的精选列表。
70. Awesome-CSS-Frameworks
开源
CSS框架列表。
71. CSS Reference
CSS属性的可视化指南 (类似于htmlreference.io)。
72. MDN CSS Docs
所有可用
CSS属性的出色文档。
结论
这些 CSS 工具和生成器可以帮助您更轻松地创建和优化 CSS 代码,从而实现各种令人惊叹的效果和样式。无论您是一名前端开发人员、设计师还是只是对 CSS 感兴趣,这些工具都可以提高您的工作效率并帮助您实现您的创意。
无论您需要创建渐变、阴影、动画、按钮、文本效果还是其他任何 CSS 样式,这些工具都能够满足您的需求。希望这些工具对您的项目和学习过程有所帮助!
如果您知道其他有用的 CSS 工具或生成器,也欢迎在评论中分享。愿您的 CSS 之旅愉快!