开发者必备:10个提升工作效率的网站🚀

作为一名开发者,利用合适的工具可以显著提高工作效率。以下是我个人推荐的10个网站,能够帮助你节省时间并提升开发质量。
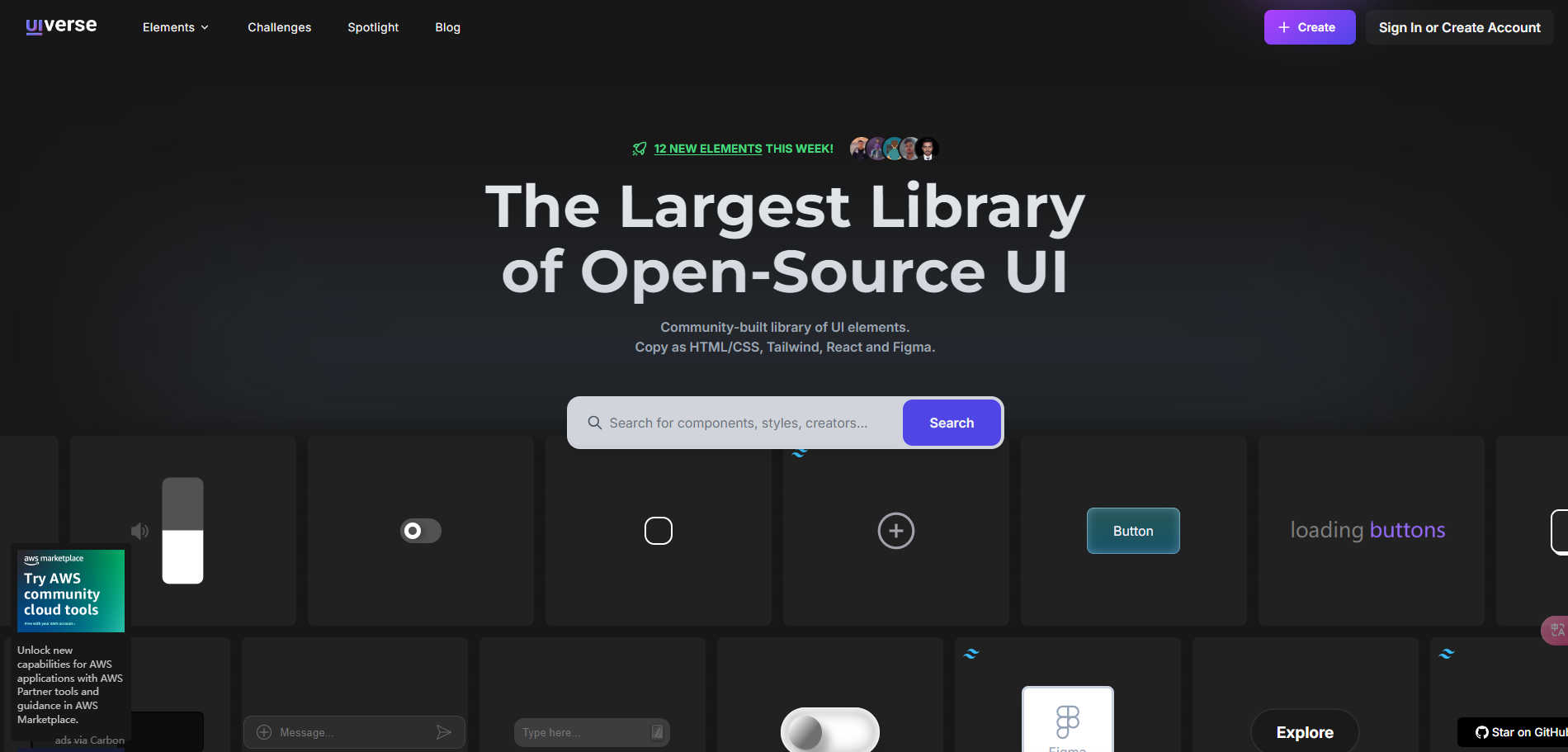
UI verse
UI verse 是一个庞大的开源 UI 组件库,拥有数百个设计元素,可以直接复制粘贴到项目中。无论是按钮、卡片还是图标,这里都有丰富的选择,能帮助开发者快速构建漂亮的界面。

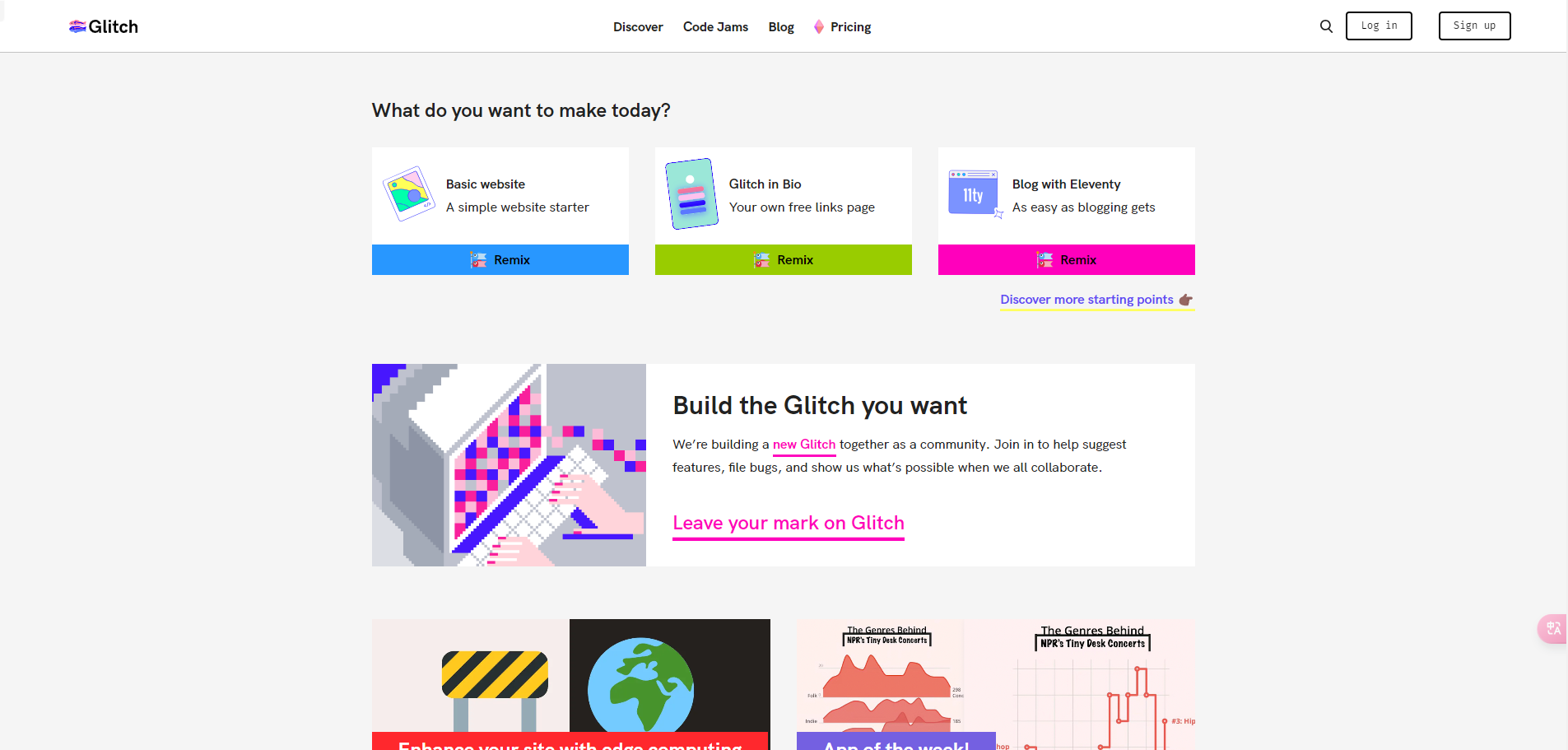
Glitch
Glitch 是一个在线协作平台,允许开发者在浏览器中快速创建、分享和部署应用。其无缝的即时预览和社区合作功能,使得原型设计和开发过程变得简单且高效,尤其适合快速迭代和实验新想法。

Shots.so
提供了大量美观的模板,帮助开发者为他们的项目设计出色的背景和界面。无论是社交媒体图片还是产品展示,平台的多样化选择可以提升你的视觉效果,让项目更具吸引力。

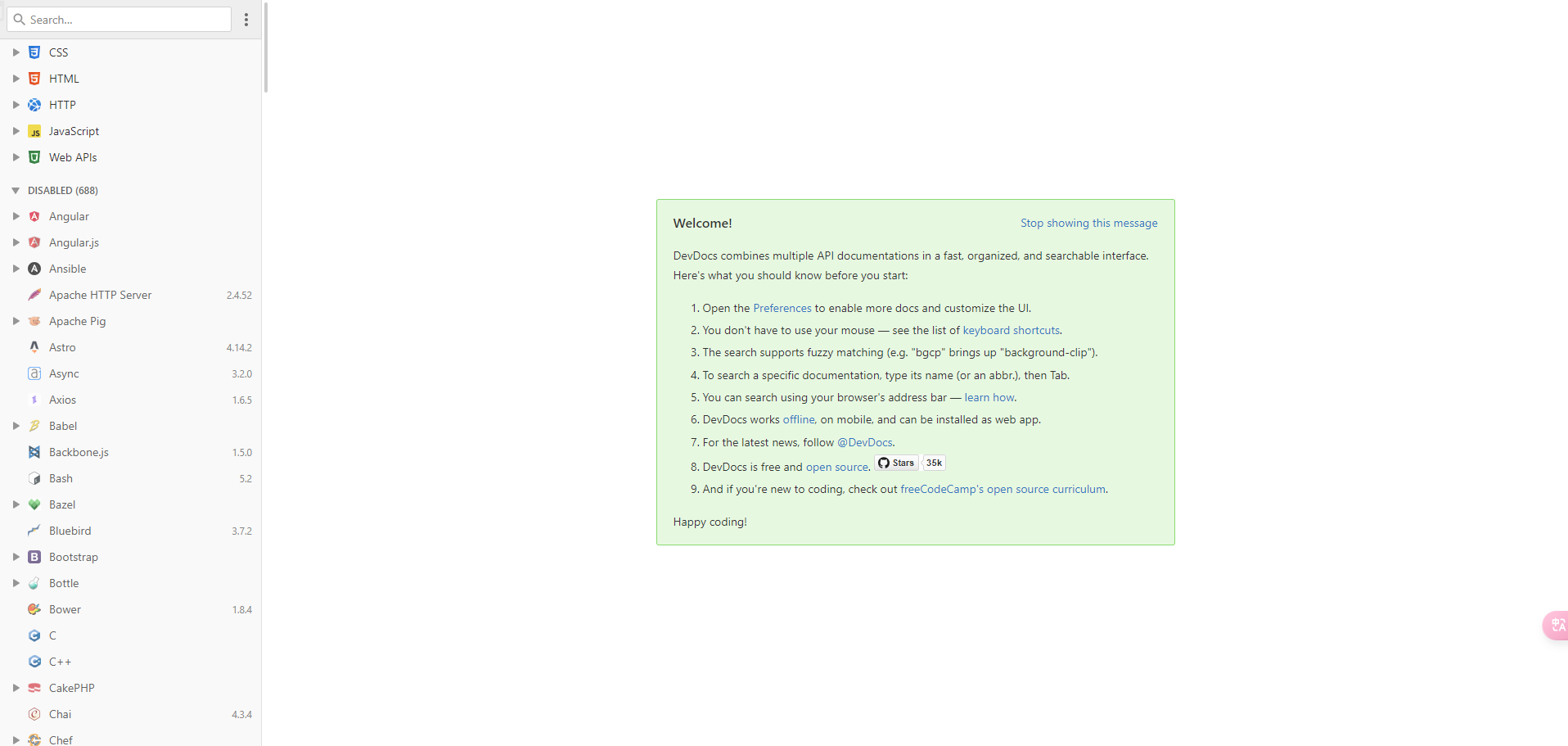
Dev Docs
集成了多个 API 文档,提供一个快速、组织良好且可搜索的界面。这个网站是开发者的必备工具,无论是查找新 API 还是回顾旧文档,都能迅速找到所需的信息,极大提高工作效率。

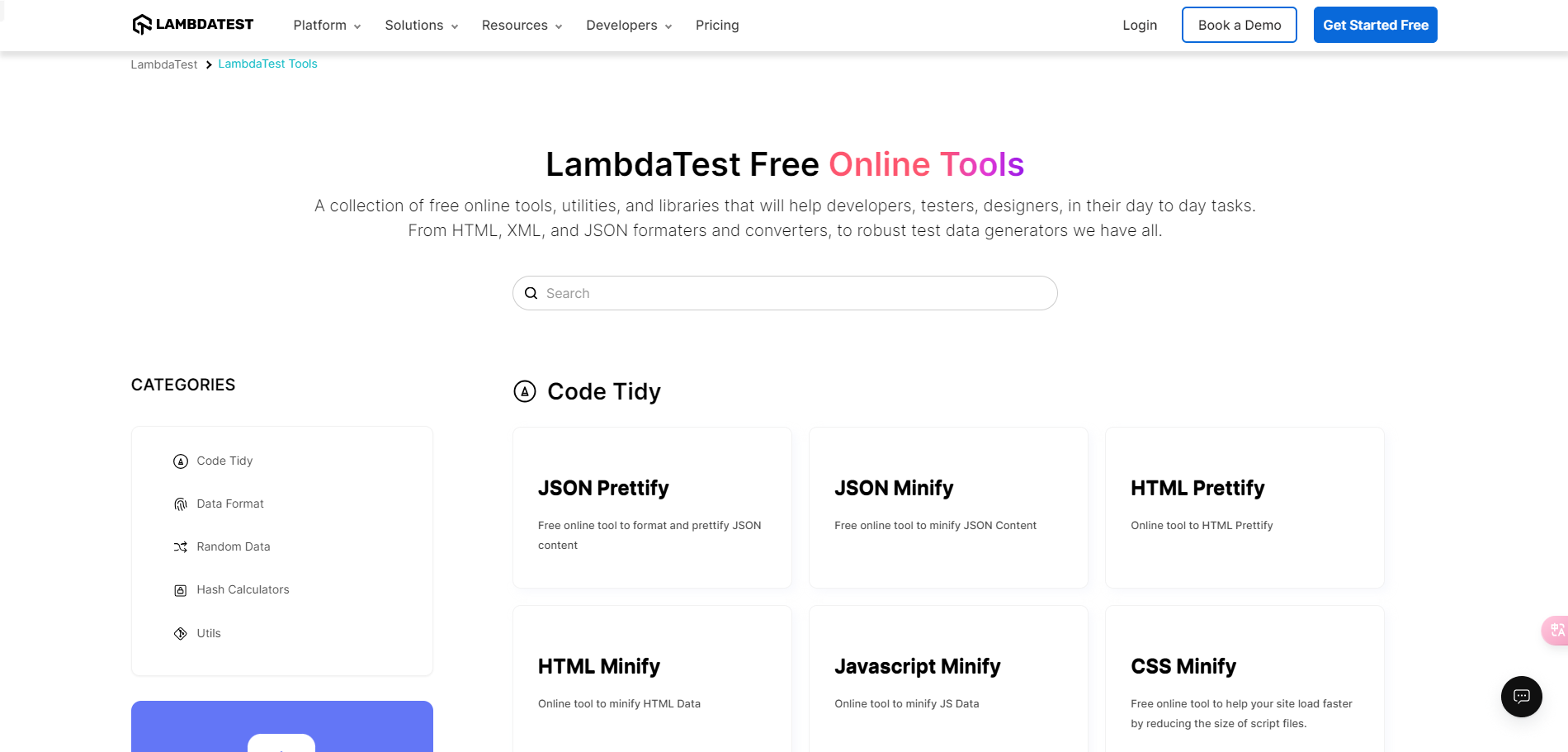
LambdaTest
提供了一系列免费的在线工具,帮助开发者进行跨浏览器测试和实时调试。通过这一平台,开发者可以在多种环境中检查网页的兼容性,确保其在各种设备上的表现一致。

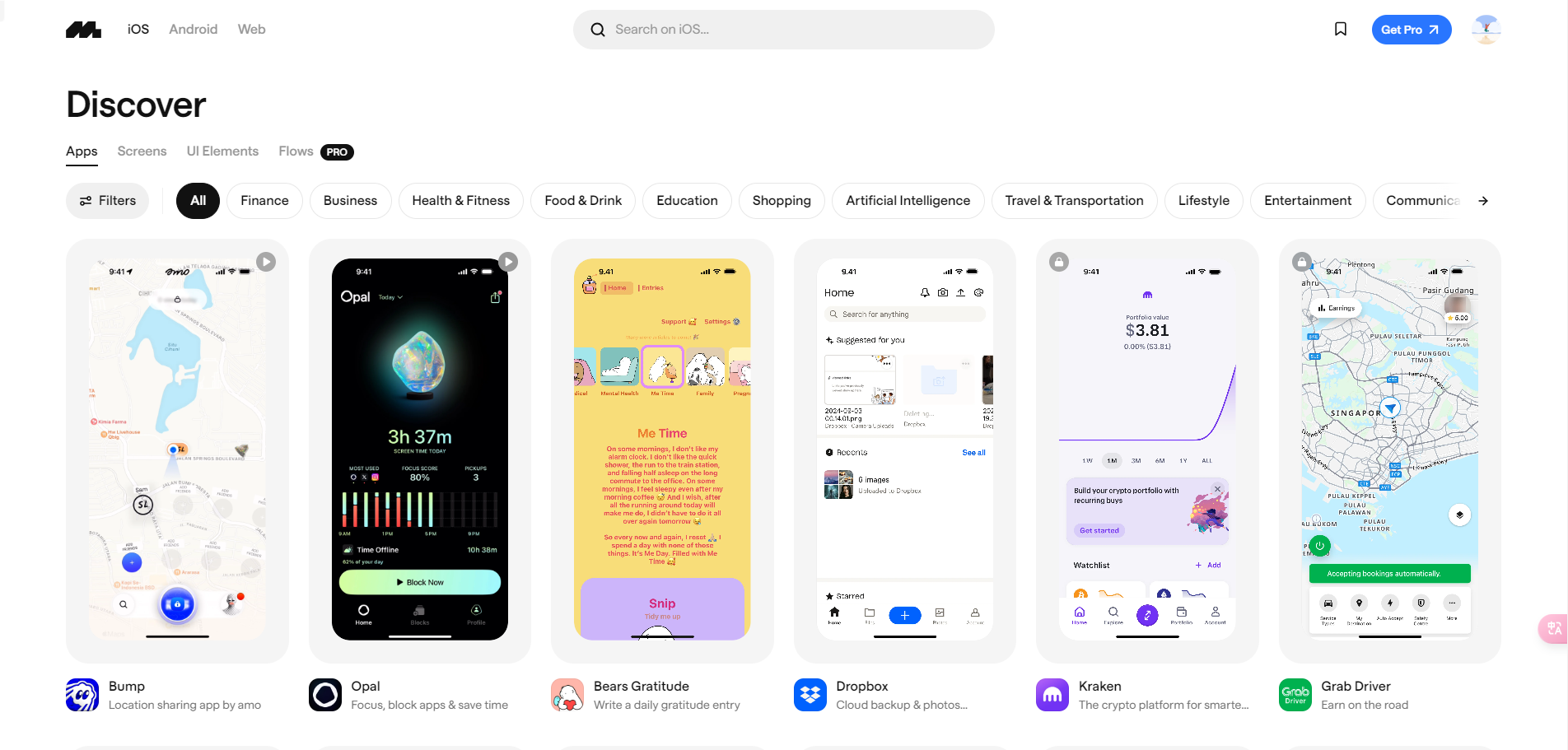
Mobbin
Mobbin 是一个全球最大的移动和网页设计库,拥有超过 30 万个来自顶级应用的设计截图。这个资源库帮助开发者在 UI 和 UX 研究上节省时间,并获取灵感,特别适合寻找设计灵感和最佳实践。


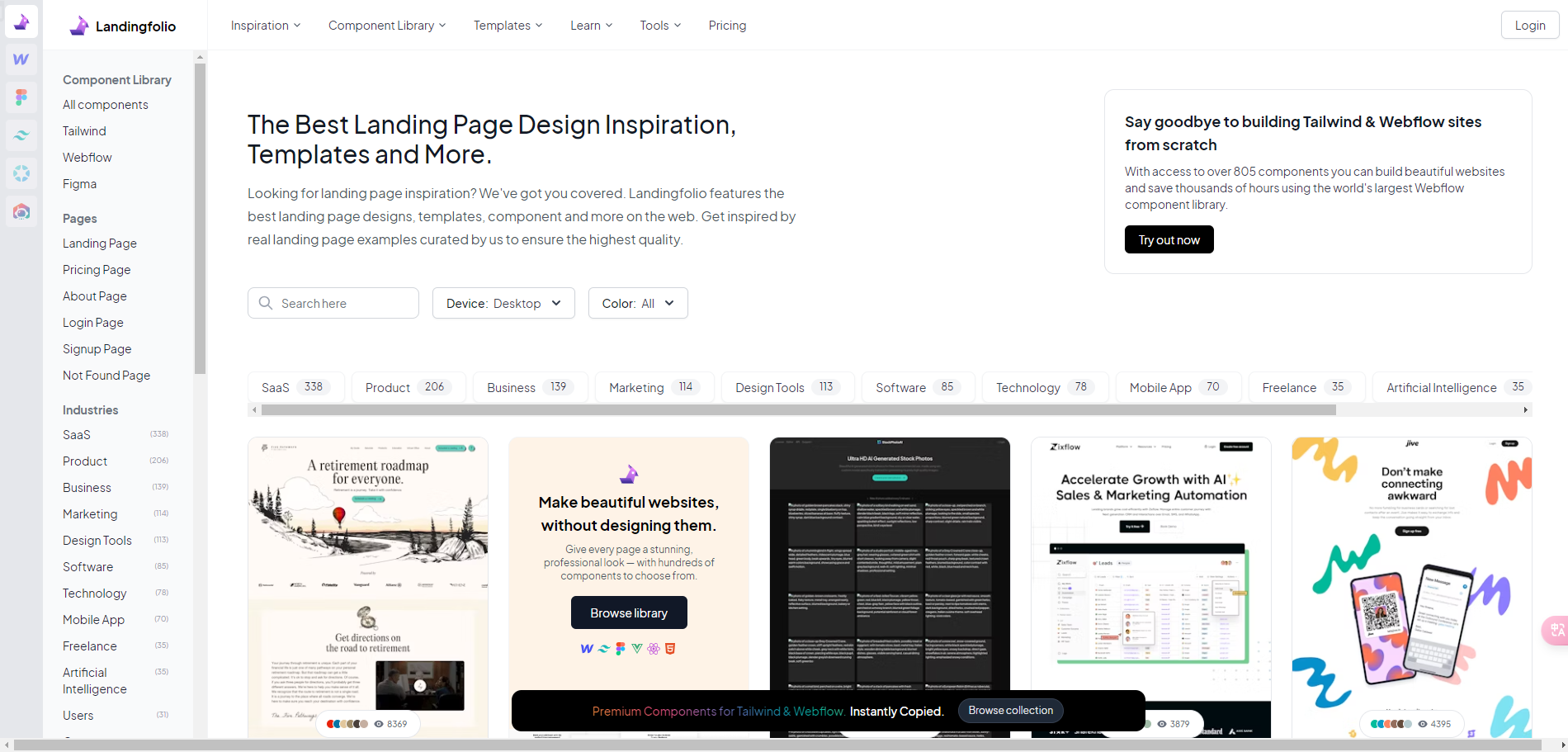
LandingFolio
LandingFolio 是一个集合了优秀着陆页设计的网站,适合开发者寻找灵感和参考。无论是营销页面、产品介绍还是服务展示,这里的资源都能帮助你创造出色的用户体验。

Free for Dev
Free for Dev 汇集了大量免费的开发工具、API 和服务,帮助开发者找到高质量的免费资源。这个网站可以极大降低项目的成本,并提供了许多实用的工具以提高开发效率。

Tiny Wow
我们一直在寻找免费的替代品,而这个网站就是一个金矿。这里有各种免费工具和服务。

Figma
Figma 是一款强大的设计工具,允许团队协作进行 UI 设计。它的实时协作功能和丰富的插件生态,使得设计过程更加高效,可以快速迭代和分享设计稿。

这些网站不仅能节省你的开发时间,还能提升你的工作效率和创意。无论你是新手还是经验丰富的开发者,这些工具都值得一试!
